WordPressのテーマをaffinger4に変更したところ、アイキャッチのサムネイル画像を登録していない記事が「no-img」となってしまいました。
以前使用していたテーマ「stinger5」では、サムネイルを設定しなくてもランダムに写真を表示する方法については、以前エントリーしていました。
[st-card id=493]
今回はaffinger4で、しかも子テーマ対応した時用の方法をメモ。
[adsense]
アイキャッチの自動ランダム表示手順
まず、アイキャッチ画像が設定されていない記事について、affinger4では「wp-content/themes/affinger4/images/」のディレクトリフォルダ内に収納されている「no-img.png」をデフォルトで表示するようになっています。
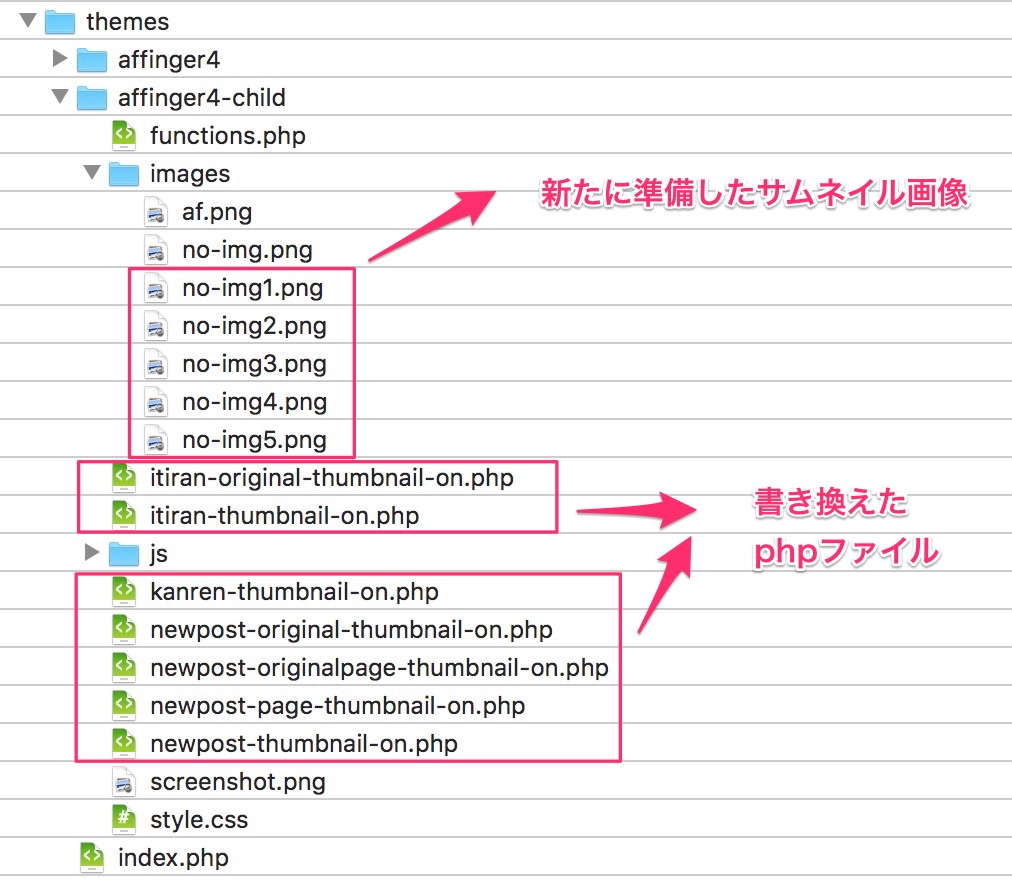
テーマがアップグレードされても、ここで設定したことが引き継がれるように子テーマフォルダ「affinger4-child」の中に必要なファイルをコピーして対応します(ここでは子テーマがインストールされている前提で話を勧めます)。
具体的な手順としては、まず親テーマの「wp-content/themes/affinger4/」内にある以下のファイルをコピーしてローカルPCに入れます。
コピー&編集すべきファイルは、以下のとおりです。
- itiran-original-thumbnail-on.php
- itiran-thumbnail-on.php
- kanren-thumbnail-on.php
- newpost-original-thumbnail-on.php
- newpost-originalpage-thumbnail-on.php
- newpost-page-thumbnail-on.php
- newpost-thumbnail-on.php
これらファイルの内容を編集してアップロードする前に、まずはローカル環境にダウンロード。
次にダウンロードしたファイル内に記載されている以下のコードを修正します。
というコードを
に変更すればOKです。
修正後は「wp-content/themes/affinger4-child/」内にアップロードするだけ。
次に、アイキャッチ画像が未設定記事の場合は、いちいち設定するのが大変なのでno-img1.png、no-img2.png…といったファイルを準備しておきます。
としましたので、no-img.pngファイルが3種類の場合は、
と命令を変えればOKです。

まとめ
これで親テーマがアップグレードしても普遍的にアイキャッチを設置された使用に変更になりました。
このとき気をつけたいのが、子テーマに収納したファイルを呼び込むためのphpが少し変更されるということ。
親テーマのフォルダを読み込むには、
子テーマのフォルダを読み込むには、
となることを覚えておけば良いということです。


コメント