こんにちは。最近、いろんな規制が厳しくなり、まともにテレビを見る気がしない@saketoorockです。
さて、今日も久々の備忘録を。
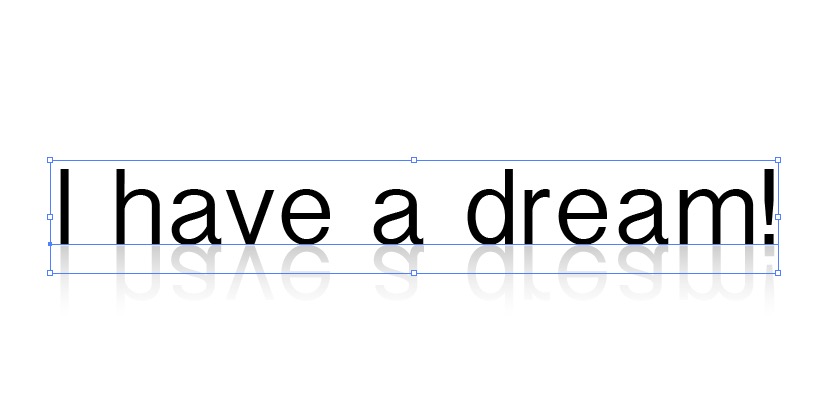
文字やロゴが下に反射しているようなデザイン。

ココ数年でよく目にするようになっていますが、たったこれだけのデザイン処理でとても新しい雰囲気が出ますよね。
考えた人、すごいよなぁ。
こうしたデザインはリフレクト処理なんて言うらしいのですが、IllustratorやPhotoshopを使えば、カンタンに作成することができます。
しかし、その作り方をググってみると、割りと遠回りをした作り方ばかりが紹介されていて、どうも感心することがいきません。
そこで、イラレでできる、最もカンタンな反射処理(リフレクト文字)の作り方を記録しておきます。
アピアランス機能を使って反射するオブジェクトを作成する
文字を反射処理させる際、デザイン処理作業を終わった後から文字を変更したいときが出てきた場合、アピアランスを使っておけば、カンタンに文字の修正が可能です。
文字修正をすることができなければ、デザイン処理の作業はゼロからやり直しになるわけで、効率は悪いのは当然。
仕事は効率が命です!
前置きはさておき、実際の作業手順は以下のとおりです。
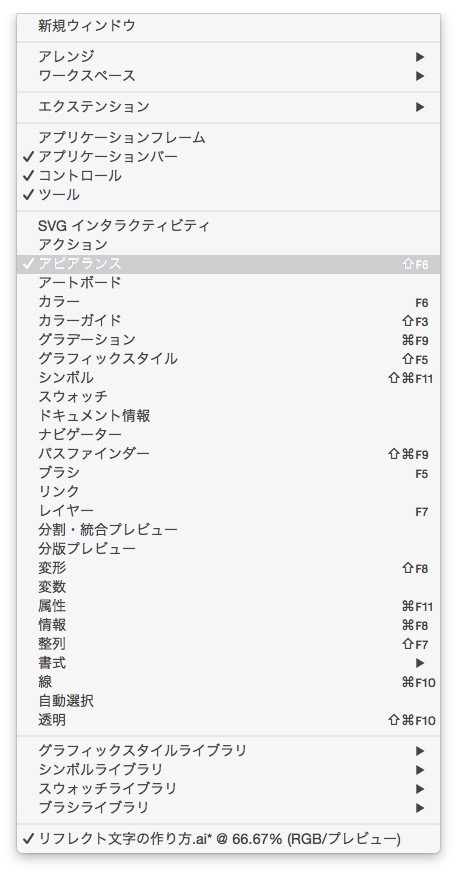
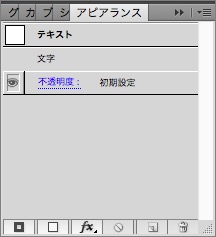
Illustratorのメニューから、ウィンドウ>アピアランスを表示させます。

F8ボタンでも表示可能ですし、私の場合はメニューパレットからアピアランスを選んでいます。
文字を選択した状態で、アピアランスパレットを表示させましょう。するとこんな状態になっているはずです。
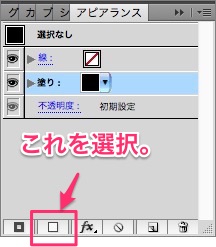
文字を選択したまま、アピアランスの「新規塗りを追加」をクリックします。

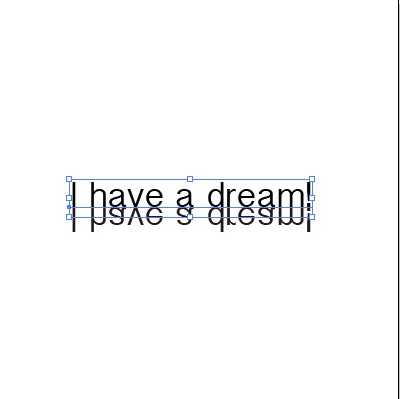
リフレクト効果をしたい文字オブジェクトを選択したまま(アピアランスの「塗り」を選択したまま)「新規効果を追加」からパスの変形>変形(もしくはメニュー>効果>パスの変形>変形)を選択します。

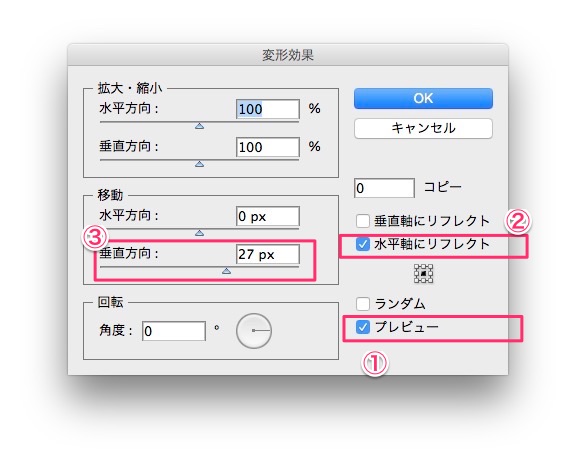
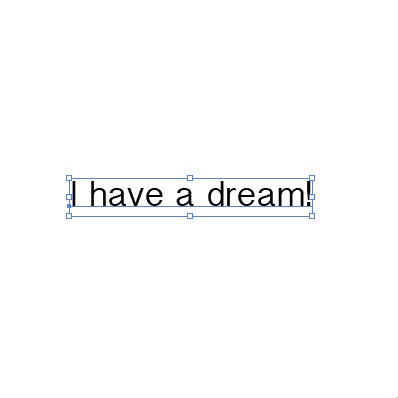
次に変形効果タブが表示されます。このとき、プレビューにチェックを入れておくと、反射する部分の文字の位置が確認しやすくなりますので、チェックしましょう。

「水平軸にリフレクト」にチェックを入れ、「移動」項目の垂直方向の数値を変更します。ここでは27pxとしました。
反射文字のグラデーションを設定する
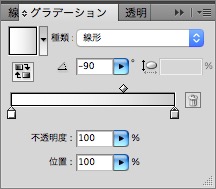
続いて、反射処理をしたい文字オブジェクトを選択した状態のまま、グラデーションパレットを表示させます。
種類は「線形」にし、角度を「-90」。グラデーション設定は好みで調整してみてください。

こんな感じだと雰囲気が出ますよ。
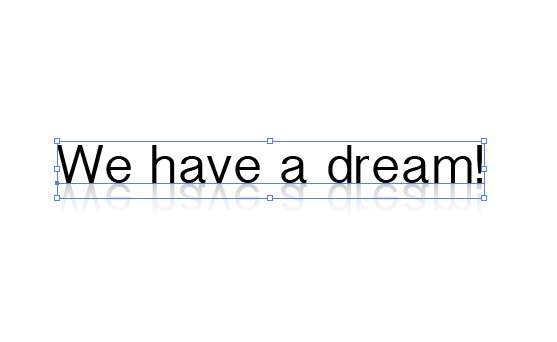
リフレクト処理がほどこされたまま、文字の修正だってカンタンに行うことができます。

まとめ
アピアランス機能が使えると、後々の修正対応がスムーズです。
他にもたくさんやり方はありますが、恐らくこの方法が最もカンタンかつ効率的なデザイン処理かと思われます。
以上でした。








コメント