Illustratorで作る光沢ボタンの備忘録です。
艶のある光沢ボタンは、ググってみるといろんな作り方があります。でもね、仕事でIllustratorをいじっていると、気がつくことがあります。
それは、オブジェクト数を少なく、とにかくシンプルに作らないと、後でいろいろ困ることがたくさんあるんです。
そこで、Illustratorで作る最もシンプルな光沢ボタンの作り方をエントリーします。
こんな感じのボタンを作る方法です。

光沢ボタンを作る手順
わたしは四角いブルーの光沢ボタンを作りたかったので、
まずはこんなオブジェクトを生成。

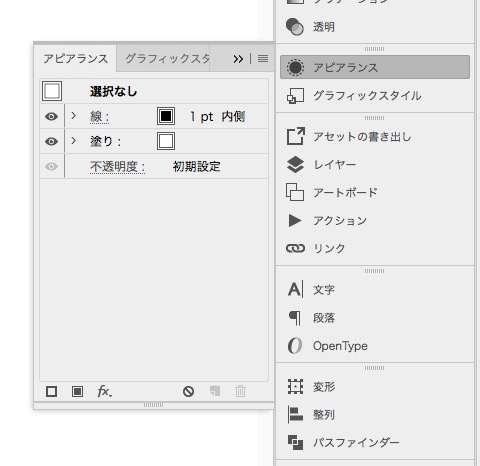
Illustratorのメニューで、ウィンドウ>アピアランスを表示。
ウィンドウタブレットだと、これを表示させます。

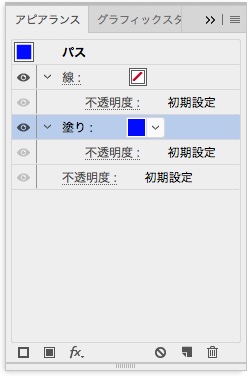
さきほど作った四角のオブジェクトを選択しながら、アピアランスの設定画面で塗りをブルーにします。ブルーって適当に書いちゃってますが、それぞれのお好みで設定してください。

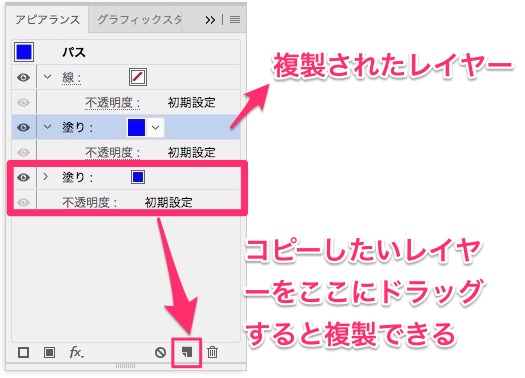
さらに光沢部分を作成します。さきほどの塗りをコピー(複製)しておきます。

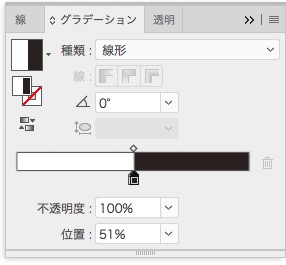
次にコピーした塗りのレイヤーを選択しながら、塗りの色を変更します。グラデーションのコントラストを強く出したいので、色の始点を位置50%と51%に設定します。こんな感じです。ブルーじゃなくて、白と黒になってますが気にしないでください。

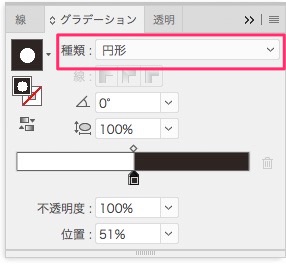
次にグラデーションの種類を「円形」にします。

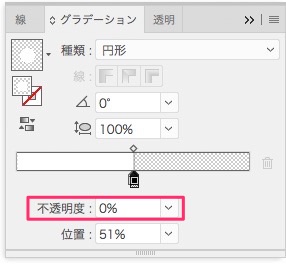
グラデーション設定を、白と黒のグラデーションになっていたのを白と透明(不透明度0%)に設定変更します。

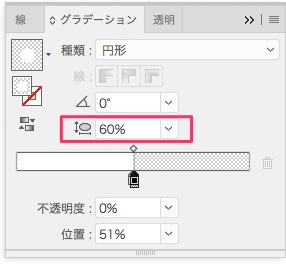
このアピアランスの塗りレイヤー部分が光沢の艶になります。光沢の部分を楕円形にしたいので、グラデーション設定の円形率を「60%」に設定しました。これは好みで調整してください。

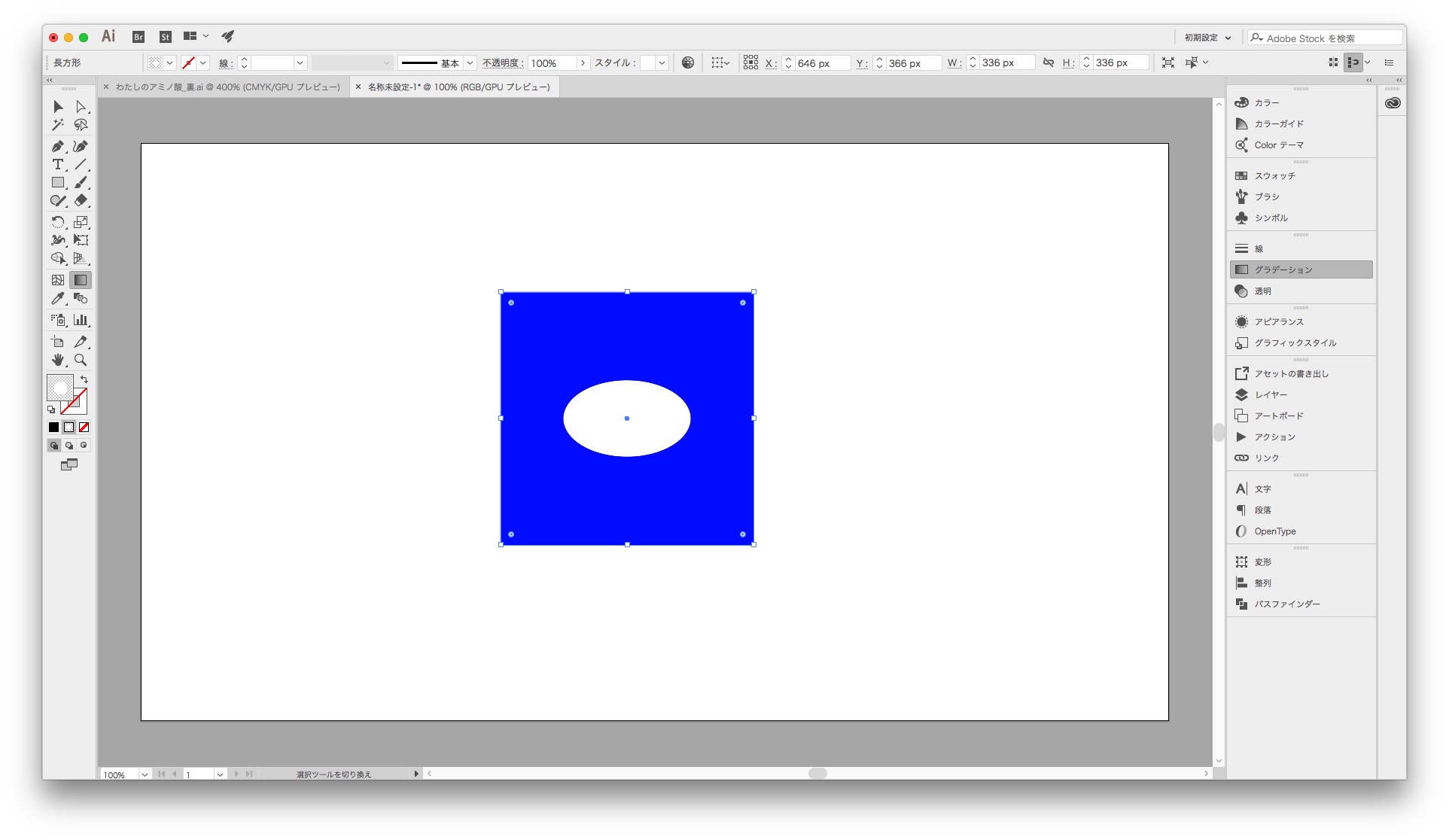
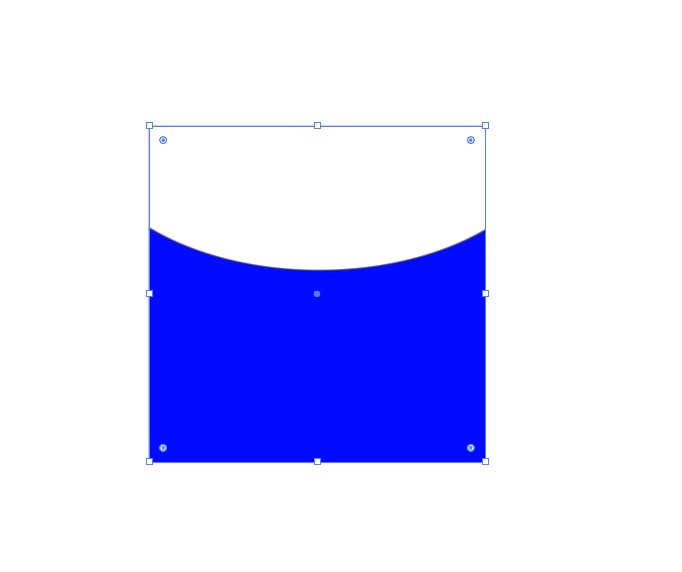
すると最初に作っていたブルーのオブジェクトをみるとこんな感じになったと思います。

さきほどのアピアランス画面に戻り、ツヤ部分のグラデレイヤーを拡大して、もともとのブルーの四角いオブジェクトよりも上に移動します。

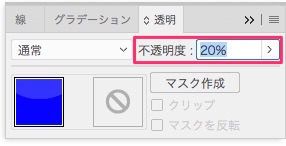
最後にツヤ部分のグラデレイヤーの不透明度を20%に設定して完成です。

まとめ
ちょっとわかりにくかったかもしれませんが、最もシンプルな光沢ボタンの作り方でした。オブジェクトが複数存在するような光沢ボタンより、ひとつのオブジェクトになっている方が取り扱いやすいです。
やっぱり、人生もIllustratorもシンプルイズベストだと思います。


コメント