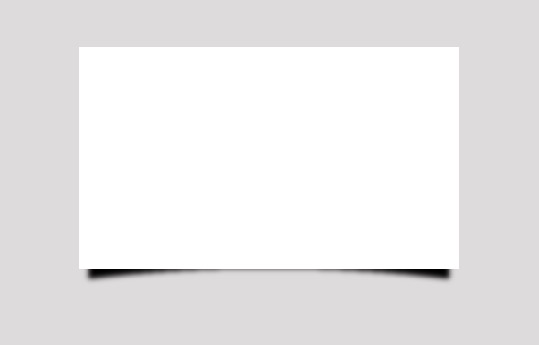
目の錯覚で立体的に見えるので、思わず目が言ってしまいます。
以前から、どうやって作成するのか気になっていました。Illustratorを使って、最もカンタンな作成方法を考えてみましたので備忘録としてメモ。
アピアランス効果を利用する
イラレで制作するときはアピアランス効果を使うのが一番の近道です。
アピアランスとは
ここでちょっとおさらい。Illustratorのアピアランスって何って話をしておきましょう。
アピアランス効果は、オブジェクトのベースを変えなくても見た目を帰ることができる効果のこと。
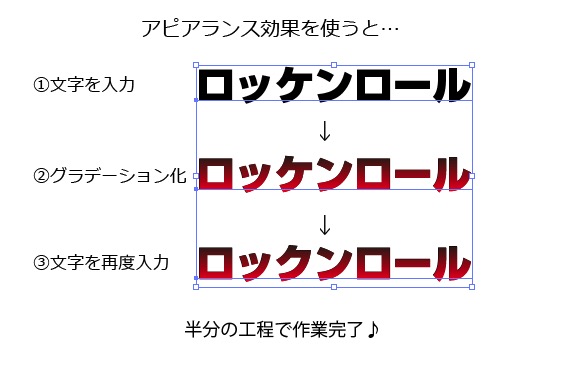
たとえば、文字色にグラデーションをつける際、アピアランスがなかったときは文字をアウトライン化し、グラデーションをつけていました。

しかし、これでは文字を変えたいときは、最初から文字を打ち替えなければなりません。
アピアランス効果を使えば、文字をいつでも変更ができるので作業効率がぐんとアップするとというわけです。
ぼかしをアーチ型に変形させる
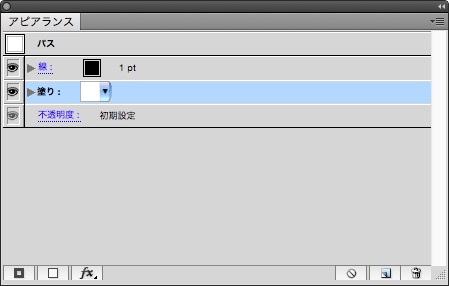
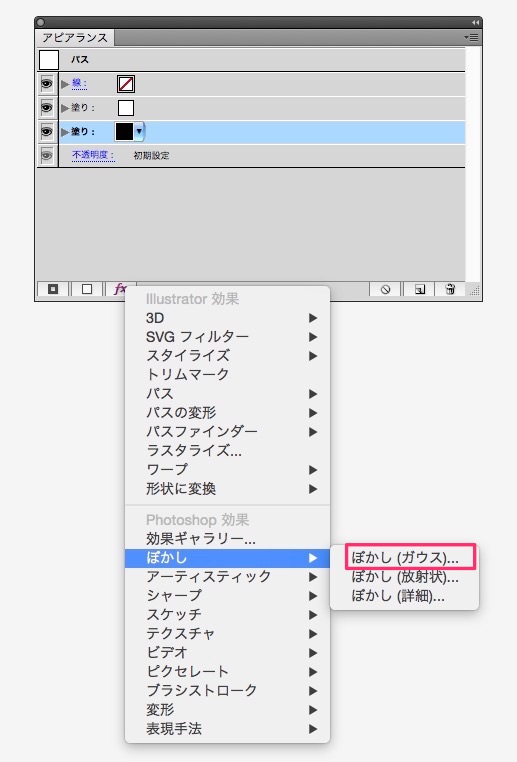
イラレのメニューから「ウィンドウ」→「アピアランス」を表示。塗りを「白」にします。

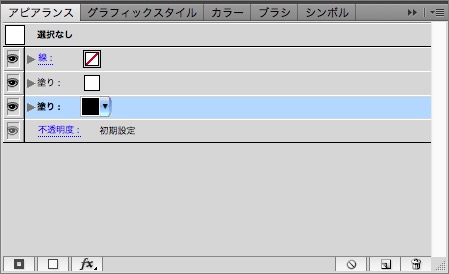
さらに「白」にした塗りのレイヤーを選択しつつ、「アピアランス」タブ右下の「選択した項目を複製」するボタンをクリックし、複製した「塗り」を黒にします。

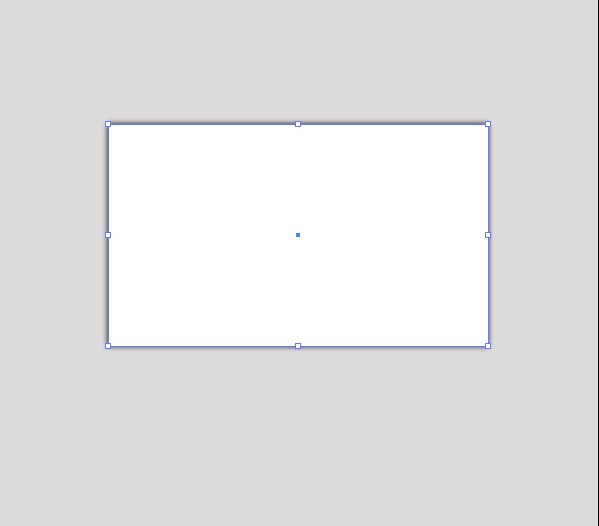
この時点では白に塗ったオブジェクトと黒に塗ったオブジェクトは同じ大きさなので、以下のように見えているはずです。

次に、下の黒に塗ったオブジェクトをシャドウにするため、アピアランスで黒に塗ったレイヤーを選択し、ボカシをかけます。選択すべき箇所は、イラレのメニュー「効果」→「ぼかし」→「ぼかし(ガウス)…」を選択。
ぼかし(ガウス)を選択したら、お好みのぼかし具合を調整します。半径:3ピクセルぐらいで調度よいかもしれません。
こうなります。
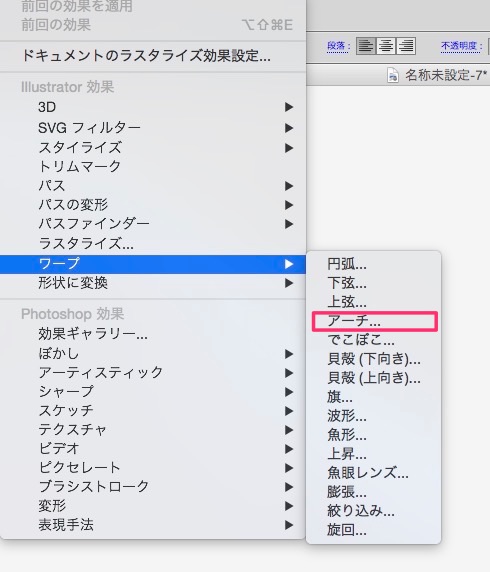
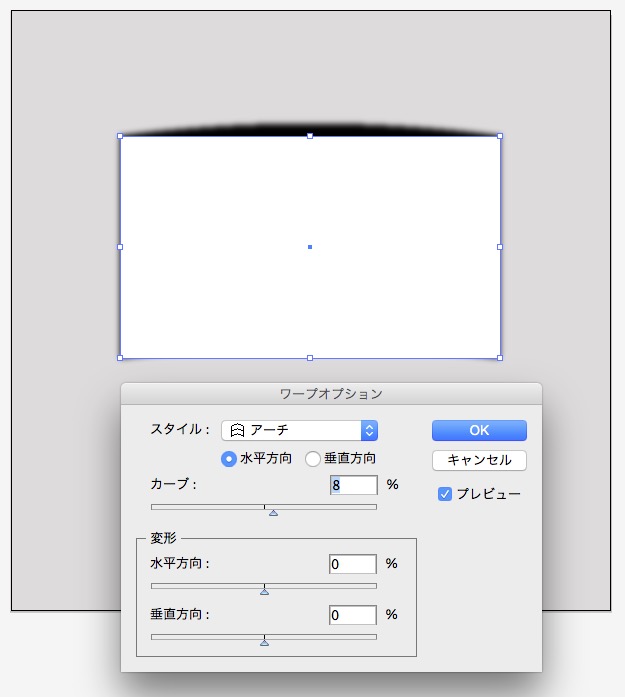
続いて、シャドウを立体的に見せるために扇形に変形します。「効果」→「ワープ」→「アーチ」を選択。

アーチ型に変形させたぼかしを移動する
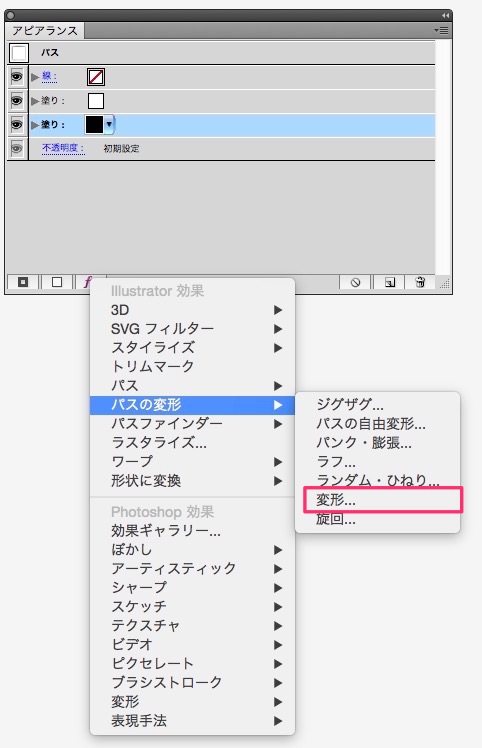
次にシャドウをオブジェクトの下にしたいので、「効果」→「パスの変形」→「変形」を選択。
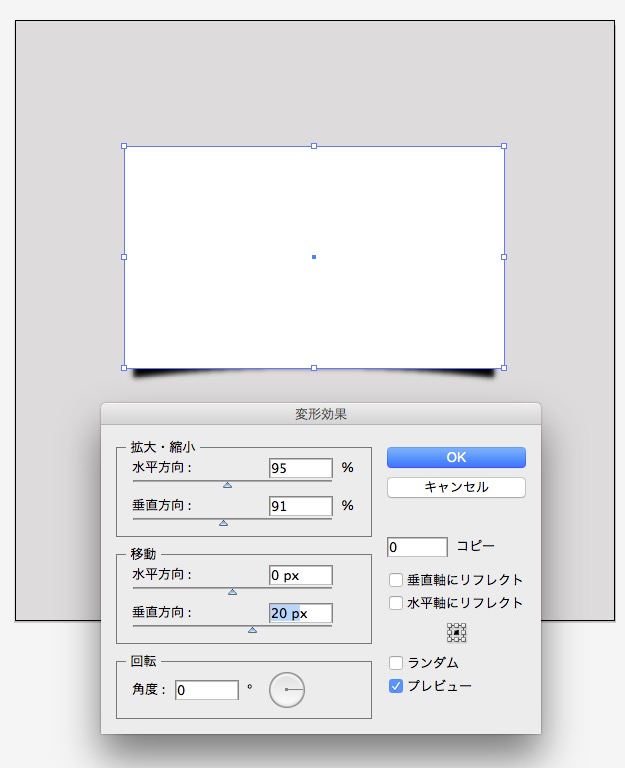
変形効果を設定する数値は、拡大・縮小の水平方向が95%ぐらい、垂直方向は90%前後、移動の垂直方向が20pxぐらいがよさそうです。
こんな感じでできました。
まとめ
アピアランス効果って使いこなせるようになると結構、いろんなデザインができて便利です。
※ここではIllustratorCS5を使用したデモ画面を載せています。
▽Illustratorを覚える際、一番効果を発揮するのが「逆引き」です。私はせっかちなので、こういう書籍で習得スピードを上げることができました。














コメント