STINGER5を導入し、PCの広告表示をダブルレクタングルにしました。
※導入したサイトはこちらのブログです。
下記は補足説明は極力省きます。詳細については後述の参考ブログをご覧下さい。それでも、独自のやり方を採用した部分もあり、その手順を備忘録として記録です。
スタイルシートの変更作業
記事部分の横幅を広げる
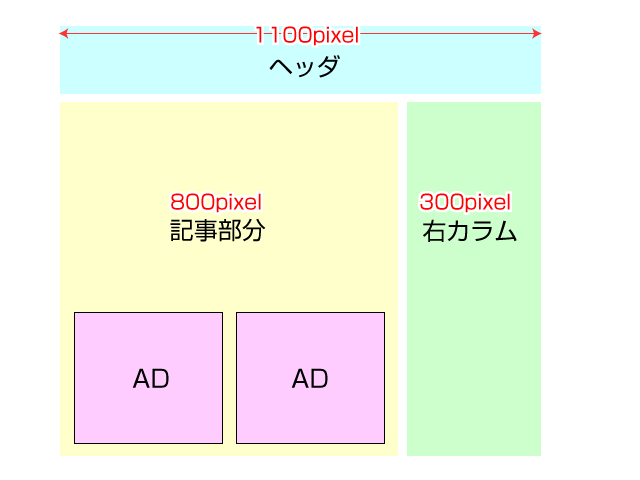
記事下に配置したいアドセンス広告336pixelのバナーを横に並べて配置するために、私は記事の横幅を800pixelに変更。記事幅の設定変更は、style.cssをいじります。該当箇所は、style.cssの966行目にありました。
#wrapper {
max-width: 980px;
padding: 0 10px;
margin: 0 auto;
}
上記の「max-width: 980px;」を「max-width: 1100px;」に変更します。
#wrapper {
max-width: 1100px;
padding: 0 10px;
margin: 0 auto;
}
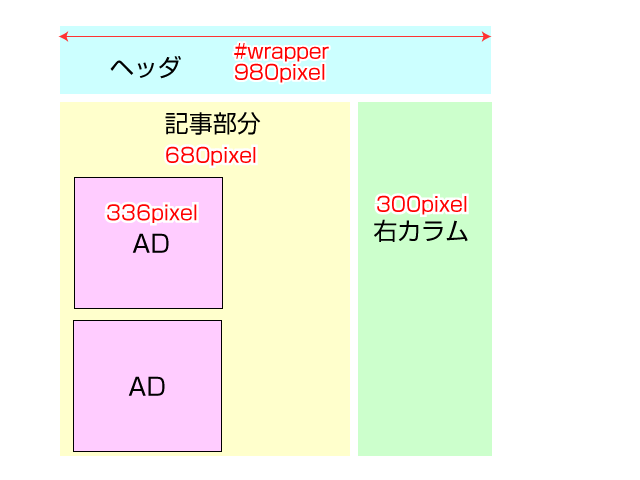
STINGER5の記事幅は、全体の幅980pixelから右メニュー300pixelを差し引いた680pixelがデフォルト設定になっています。

この設定をしているのが、上記#wrapperです。つまり、記事の幅は#wrapperによって決められており、ここを広げてあげることで、記事の幅も広がります。記事部分を800pixelにするために、全体を1100pixelに変更したのが上記手順です。

バナーを綺麗に横に並べる
記事の横幅を広げただけではアドセンスバナーは横に並列表示できません。バナーを横に並べるために、先ほどスタイルシートをさらに以下のコードを追記します。
※以下のCSSは、レイアウトが崩れないように、2014年12月01日に修正変更しています。
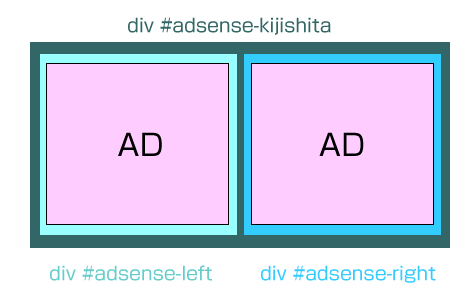
div #adsense-kijishita {
padding:5px 0px 5px 0px;
margin-bottom: 30px;
overflow: visible;
}
div #adsense-left {
float:left;
padding:0px 5px 0px 0px;
}
div #adsense-right {
padding:0px 5px 0px 0px;
}
STINGER5のスタイルシートはデバイス(ディスプレイの横幅)によって4つの領域が区切られており、追記すべき場所を間違えるとレスポンシブデザインでなくなるようです。
この詳細については、@jimonさんのブログ「Stinger5カスタマイズ!記事部分の幅を自由に変える方法。うっかりするとレスポンシブが崩れるよ!」を参照させていただきました。
- 1行目 @charset “UTF-8”;
- 997行目 @media only screen and (max-width: 780px) {
- 1008行目 @media only screen and (min-width: 380px) {
- 1059行目 @media only screen and (min-width: 780px) {
なので、先ほどのコードは997行目よりも前に追記しました。
single.phpの変更
つぎに、single.phpのコードを変更します。
記事の幅を広げるだけではアドセンスのバナーが並列表示されません。
52行目の
を
としました。
まとめ
この作業を進めるにあたり@jimonさんのブログ「Stinger5カスタマイズ!記事部分の幅を自由に変える方法。うっかりするとレスポンシブが崩れるよ!」をかなり参考にさせていただきました。この場を借りてナイス記事に改めて感謝いたします。
かなり補足説明を省略しましたので、はて?と思われる部分はあるかと思います。そこはあくまでも備忘録なので、そこはご理解を。自力ではとてもカスタマイズできないことであっても、ブログの力によって私のような素人でもこんなにカンタンにカスタマイズできるのですから便利な世の中になったものです。
photo credit: bambibabe48 via photopin cc
追記
レクタングルのレイアウトが崩れてしまうので、「STINGER5でダブルレクタングル導入時のレイアウト崩れを修正する方法」を追記しました。
これに伴い、本記事のソースも変更修正しました。
追記2
アドセンスの表示する上にラベル表示(スポンサーリンク)をするために、以下のソースを追加しました。
▽モバイル表示の箇所▽
▽PC表示の箇所▽




コメント
[…] STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみました […]
[…] STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみまし… […]
[…] STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみました | saketorock's blog […]
[…] STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみまし… […]
[…] ※saketorock’s blogさんの記事を参考にさせていただきました。ありがとうございます! […]
こちらこそありがとうございます。
[…] http://saketorock.com/stinger5-adsense-2/ […]
[…] STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみまし… […]
[…] せて頂きました。 STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみました […]
[…] STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみました […]