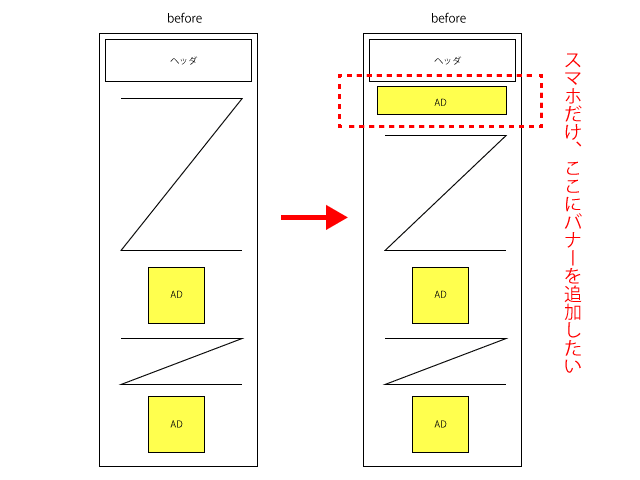
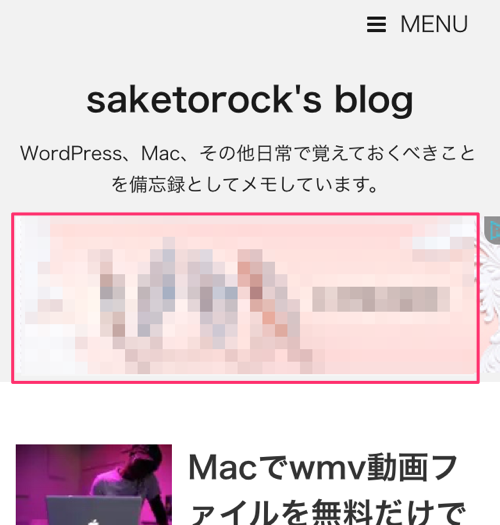
スマホだけヘッダの下(記事上)にバナーを追加したい
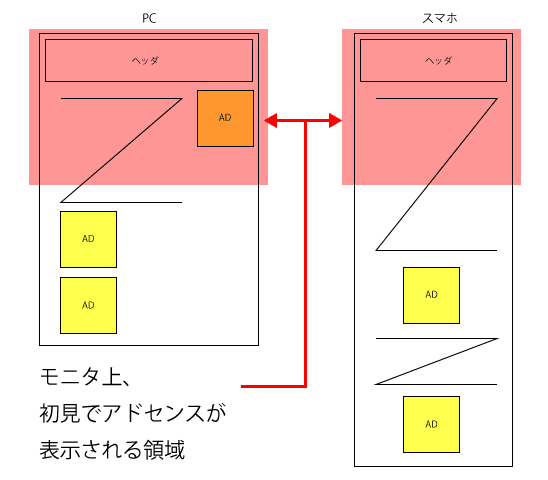
STINGER 5のデフォルト設定は、デバイスがスマホの場合アドセンスの広告が2つ表示されるようになっています。その際、記事下に2つ表示される仕様になっているため、記事が長くなればなるほど、ユーザーに広告を表示してくれるまで時間が多くかかってしまいます。

PCの場合は、ファーストビューで右上のバナーを表示されるのに、スマートフォンはずいぶんとスクロールしないと広告が表示されません。
最近は、スマホユーザーが急増しており、アドセンスの効率化を図るためにも、記事の上の方にバナーを表示させたいと考えました。

別に新しいことでも難しいことでもありませんが、WordPress初心者向けの手順指南となれば幸いです(私も初心者同様ですが…)。
なお、スマホの画面上一杯にバナーが表示されるようなアドセンスの貼り方は規約違反になります。300×250のサイズではなく、スマホ用サイズに最適化された320×100の横長バナーを使用します。
AdSense(アドセンス)で新規バナーを作成
まずはアドセンスの管理画面から、挿入すべきバナー広告を作成します。
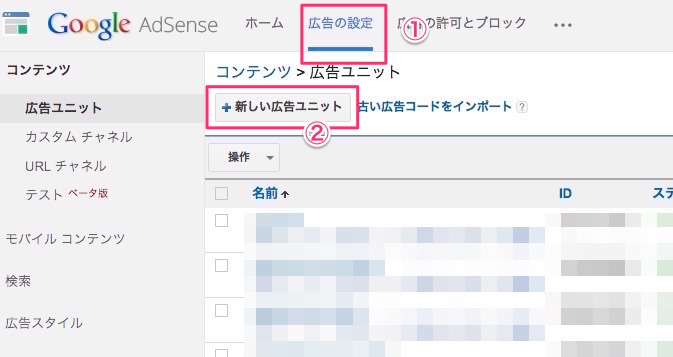
画面上のメニューから「広告の設定」を選択し、「新しい広告ユニット」をクリック。

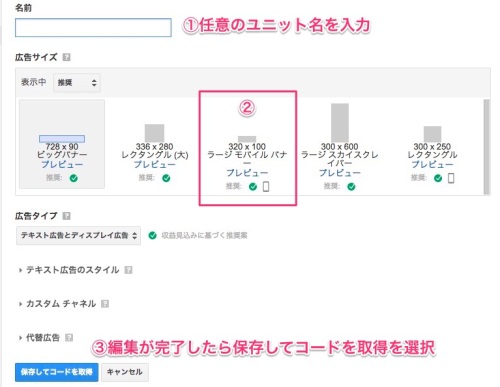
続いて広告ユニット名を入力し、320×100のラージモバイルバナーを選択。

保存してコードを取得します。アドセンスのコードが画面が表示されますので、これをコピーしておきます。

WordPressブログのheader.phpにコードを貼り付ける
上記準備が完了したら、WordPressのテーマにある「header.php」に先ほどコピーしておいたコードを貼り付けます。
当然ながら「header.php」は、WordPressのデータが置いてあるサーバーにあります。
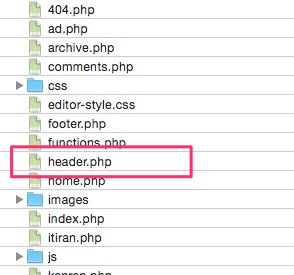
FTPなどでログイン後、wp-content > themes > stinger5ver2014**** と進みます。
ここでは、私が使用しているテーマのSTINGER5を例にしてあげてています(*印はバージョンによって英数字が入ります)。
stinger5ver2014**** フォルダを開くと「header.php」が見つかるはずです。

「header.php」を編集する前に、必ずバックアップをとってから作業を行うようにしましょう。
97行目から102行目付近にかけて以下のコードが入力されているはずです。
このコードの直後に、以下のコードを入れればOK。
/*ここにアドセンスのコードを入れてください*/
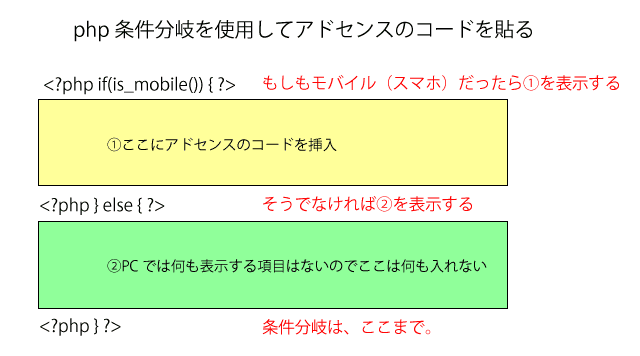
スマホのみアドセンス広告を表示させたいので、phpの条件分岐を使用してアドセンスのコードを貼り付けます。

できました。

まとめ
難しいことはありません。作業にして5分ぐらいでしょうか。WordPressでブログを書くならば、やはりphpの条件分岐は覚えておきたいです。
photo credit: Nikolay Bachiyski via photopin cc



コメント