本ブログではWordPressのテーマであるSTINGER5を使用しているのですが、記事下にGoogleアドセンスをダブルレクタングルで表示させています。
導入方法は「STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみました」で詳しく書いているのですが、ブラウザの幅が変わるとレクタングルのレイアウトが崩れてしまい困っていました。

やっとレイアウトが崩れないように修正方法がわかったので備忘録です。
ダブルレクタングルのレイアウト崩れを修正する方法
ダブルレクタングル導入時、cssのソースを以下のように書いていました。
/* 本文記事下(ダブルレクタングル)アドセンス用 */
div #adsense-kijishita {
padding:5px 0px 5px 0px;
height:250px;
margin-bottom: 30px;
}
div #adsense-left {
float:left;
}
div #adsense-right {
float:right;
}
これを以下のように修正します。
div #adsense-kijishita {
padding:5px 0px 5px 0px;
margin-bottom: 30px;
overflow: visible;
}
div #adsense-left {
float:left;
padding:0px 5px 0px 0px;
}
div #adsense-right {
padding:0px 5px 0px 0px;
}
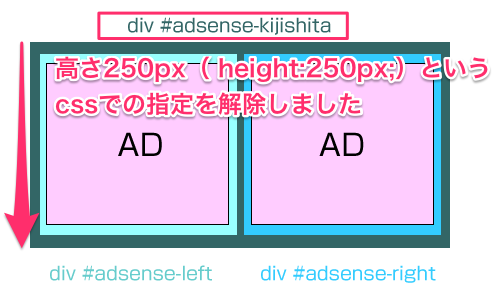
外枠のdiv要素の高さを指定解除しました
レクタングルを導入するために、まず外枠(大枠)のdiv要素で広告バナー表示部分を囲み、その中に子要素のdiv要素(#adsense-leftと#adsense-right)で左と右のバナーを表示させていました。
外枠(大枠)の高さを250px( height:250px;)と指定していましたが、まずこれを解除しました。

overflowの設定
CSSでfloatを設定してアドセンスのバナーを横並びにしていましたが、ブラウザの幅を狭くした時にバナーの下に表示されているSNSのシェアボタンのレイアウトが崩れてしまいます。floatを設定した後に回り込みを解除してあげることでレイアウトの崩れが解消します。そこで、外枠(大枠)のdiv要素である#adsense-kijishita に「overflow: visible; 」を追記することにしました。
レクタングル右のバナーのcss変更
レクタングルの右のバナーの子要素である#adsense-right のcss表記を変更しました。
div #adsense-right {
float:right;
}
と書いていましたが、これではブラウザの幅が広がった時に、左のバナーとのスペースが開きすぎてみっともないと感じていました。

そこで「float:right;」を削除。かわりに「padding:0px 5px 0px 0px;」を追記して、以下のように変更しました。
div #adsense-right {
padding:0px 5px 0px 0px;
}
まとめ
CSSのfloatは癖があって理解するのに苦労しています。ちゃんと勉強してCSSを覚えたいと思います。


コメント