ブログやホームページを作成中、テキスト行の中にアイコン画像を挿入したいことありませんか?
しかし単純に画像を文中に挿入しようとしても綺麗に配置されないことがあります。なぜなら、CSSで画像の配置位置について設定する必要があるからです。
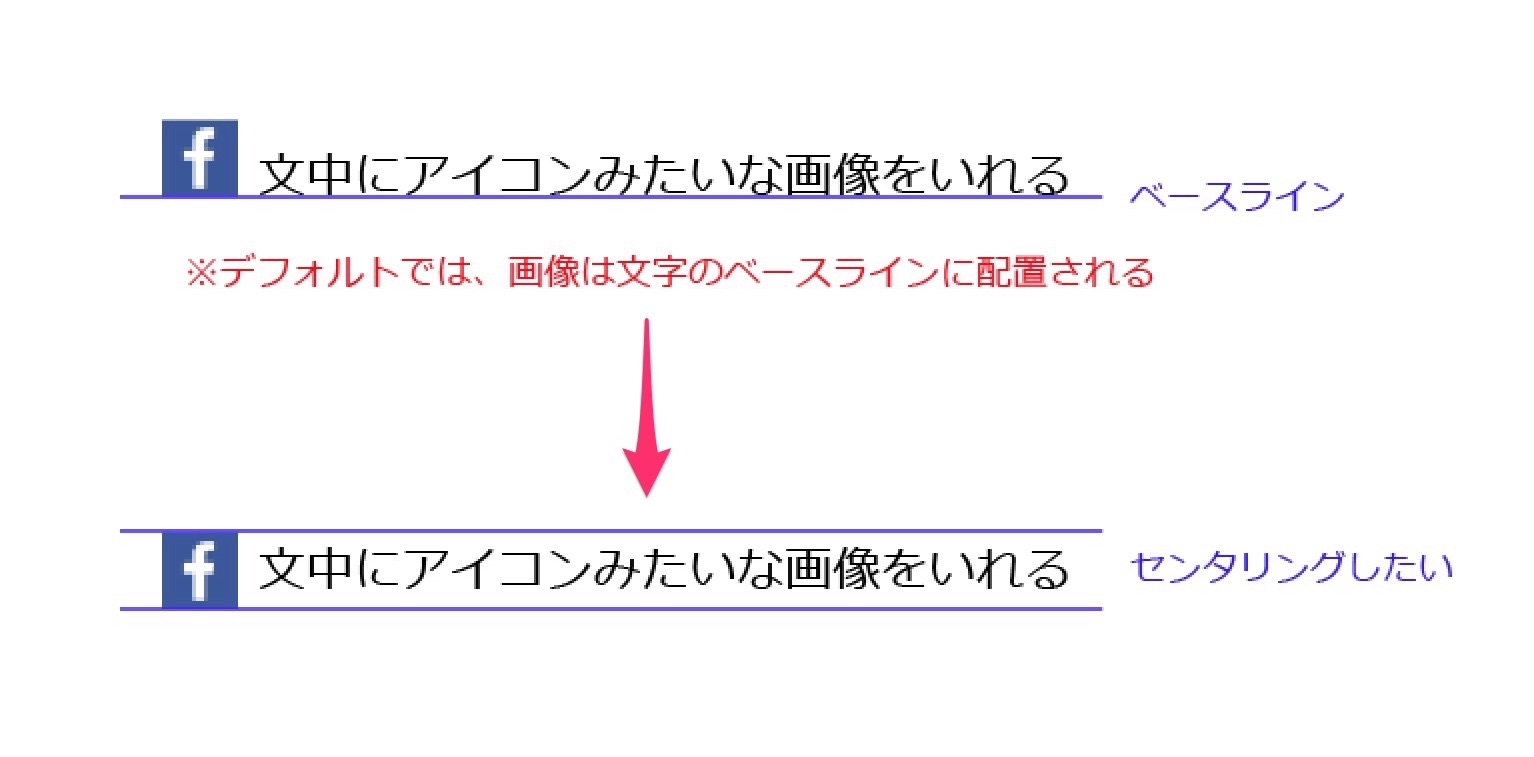
特別CSS側で何も設定していない場合、文中にアイコン画像の配置位置は、デフォルトではベースラインに合わせる仕様になっています。

上図のようにしたい。そんなときの備忘録でございます。
CSSでvertical-alignを使えばOK!
ブログの文章中にFacebookのアイコンを挿入するとします。
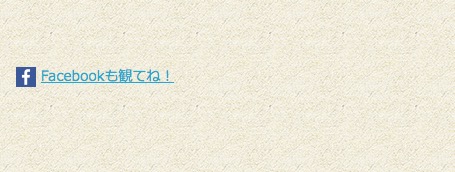
ところが、初期設定は何も考えずにただ文中に画像を挿入してあげると

みたいになるはず。
アイコンがボコっと上にはみ出てしまっている。。。
デコポンの頭みたい。でべそみたい。あー、みっともない。
理想は

こんな感じにしたい。このほうがキレイじゃないですか。
やり方はカンタンです。
CSSでvertical-alignというセレクタを使って整えてあげましょう。
たとえば、CSSにはこんな感じに書いておいて、
img.icon {
vertical-align: middle;
}
とします。
値はmiddleを使います。
ちなみに、CSSの基本といえば…
セレクタ {プロパティ: 値; }
ですから、つまり…
どこの(セレクタ) { 何を(プロパティ): どうする(値); }
と指定します。
行間内の文字列に上下の縦位置中央にアイコンなどの画像を挿入する場合は、
という意味になるわけです。
私の場合、WordPressなどの本文中には、
Facebookも観てね!
ってな感じに。iconクラスを指定してあげてみました。
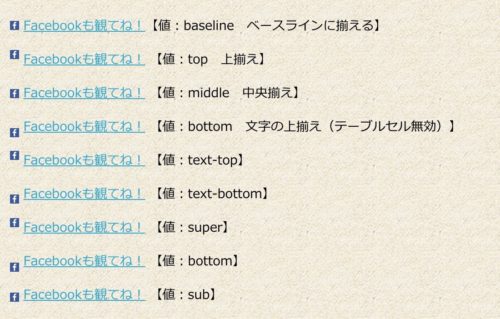
vertical-alignの値について
プロパティ、vertical-alignの値はいくつかあります。

詳細については、以下のサイトが参考になります。
付記:CSSセレクタ指定
セレクタの指定の以下のルールも最低限覚えておきたいです。
- a,b:複数のセレクタを一気に指定する(aとb)
- a b:aの下にあるbすべてを指摘する
- a>b:aセクションの直下(子要素のみ)のbを指定する
- a+b:aの直後(次)のbを指定する
- ab:a要素であり、かつb要素であるものを指定する
ドットインストールでCSSの基本をササッと学ぶこともできます。オススメです。
▽名著です▽



コメント