ユーザーの利便性を高める…なんて言うと、すごーく格好良く聞こえてしまうのですが、ブログに来てくれた人のために、いろんな記事を見てもらうためにもサイトマップを作っておくのが良いと思います。
サイトマップと言っても、その役割は大きく分けて2つあります。
検索エンジンにクロールされるために作る「XMLサイトマップ」、そしてユーザーが目にしてどこにどんな記事が書かれているかを示すサイトマップ、つまり、ページの目次のような役割を果たすものです。
前者の「XMLサイトマップ」の作成については、関連記事「WordPressプラグインGoogle XML Sitemapsバージョン4のXMLサイトマップ登録方法」で書いていますので、よろしければ参照ください。
プラグイン「PS Auto Sitemap」によるサイトマップの作成手順
サイトマップ(目次)の作成手順は、おおまかに5ステップとなります。
手順1:プラグイン「PS Auto Sitemap」をインストールする。
いつものようにWordPressの管理画面から「プラグイン」>「新規追加」と進み、「PS Auto Sitemap」を検索します。

ちなみに、プラグインの説明文にはこんなことが書かれています。
“PS Auto Sitemap” は、あなたのWordPressサイトからサイトマップを自動生成します。初心者でもインストールはカンタン。もちろん、上級者ならカスタマイズすることも容易です。管理画面やからサイトマップの表示設定を変更することができます。いくつかのCSSも用意されています。ウェブサイトのCMSとしてWordPressを使うときは、SEOにも効果が期待できます…
とにかく、WordPressでブログを作ったら最初に入れておくべきプラグインです。
ちなみに、プラグインの作者は日本人の方なんですね。ありがたく使わせていただきます。
手順2:サイトマップの固定ページを作成する。
次に、サイトマップを表示する固定ページを作成する必要があります。これがないとサイトマップを表示する場所がなくなってしまいますものね。
WordPressの管理画面から「固定ページ」>「新規作成」をクリック。ページのタイトルは何でも良いと思います。このブログでは「目次」としました。

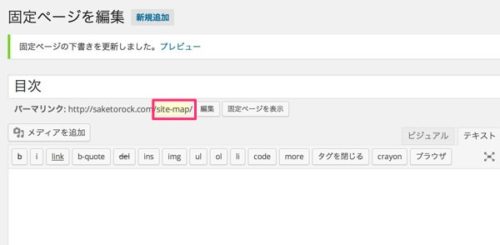
ここで、パーマリンク(ページのURL名)を設定する必要があります。
分かりやすいように「sitemap」とするのが普通だと思いますが、私が使っているロリポップサーバーの場合、このパーマリンク名だと不具合を起こすことがあります。どんなエラーかというと、作成したサイトマップにアクセスしようとすると、いわゆる404エラーになってしまうのです。
回避方法は「.htaccess」にある記述をすれば修正できますが、バージョンアップをするたびにエラーが発生することも。
いちいち修正対応するのが面倒なので、私の場合、パーマリンク名を「site-map」としました。これだとエラーになりません。ロリポップユーザーの方はこのパーマリンク名をおすすめですよ。
ちなみに、回避方法はこちらの記事が詳しいです。
手順3:記事IDを調べて設定する。
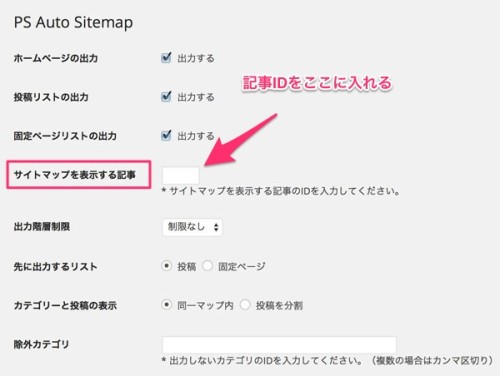
今度は、WordPress管理画面から「設定」>「PS Auto Sitemap」をクリックして、このプラグインの設定画面を表示します。すると設定画面の上の方に「サイトマップを表示する記事」という項目がありますので、ここに先ほど作成したサイトマップを表示する固定ページの記事IDを入力するのです。

記事IDの調べ方は次の通り。
WordPress管理画面の「固定ページ」>「固定ページ一覧」に進み、表示されている固定ページ一覧から、サイトマップように作成したページのタイトルをマウスオーバーします。
ここでは「目次」とタイトルを付けたページになります。
するとブラウザの左下に「post=○○○」(○は数字)というURL名が表示されるはずです。これが記事IDとなります。ここでは212と表示されています。

先ほどの「PS Auto Sitemap」管理画面に戻り、この数字を入力します。
手順4:固定ページにタグを埋め込む
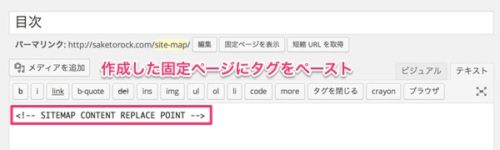
「PS Auto Sitemap」管理画面下に、タグが記載されていますので、これをコピー。

先ほど設定したサイトマップを表示する固定ページに戻って、タグをペーストしましょう。

公開後、ページを見るときちんとサイトマップが生成されています。
手順5:サイトマップの詳細設定とデザインを決める。
あとは、仕上げです。
「PS Auto Sitemap」管理画面に戻って、サイトマップに表示する階層や非表示にしたいカテゴリなどを設定します。基本的にすべての記事を表示するほうがよいと思います。特別な理由がない限り、設定を変える必要はないでしょう。
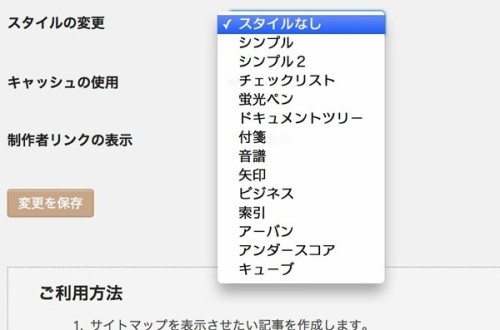
ただし、サイトマップデザインはお好みのものに選択して個性を出してもよいでしょうね。


ちなみにデザインの例は次のとおりです。
スタイルなし
シンプル
シンプル2
チェックリスト
蛍光ペン
ドキュメントツリー
付箋
音符
矢印
ビジネス
索引
アーバン
アンダースコア
キューブ
まとめ
ユーザーが目で見てわかるサイトマップ(目次)をWordPress作成するときは、プラグイン「PS Auto Sitemap」をインストールする。その際に必要なのは、サイトマップ用の固定ページを作成し、サイトマップの記事IDを調べて設定すればよい。
追記
PS Auto Sitemapでサイトマップを作成すると、ページ最下部にプラグインを制作者のリンク表示がされます。

これはデフォルトの設定によるものですが、いつの間にか意図しないところへのリンクが生成されているのは何とも好ましいとはいえません。このクレジットを非表示にしたい場合は、PS Auto Sitemapの設定画面に移動して、「制作社リンクの表示」の非表示にチェックを入れます。もちろん、プラグインを制作してくれた方に感謝しつつ…

するとクレジットは非表示になります。



















コメント