ブログやサイトを見ていると、外部リンクであることをユーザーに対して明示してくれるアイコンがついているサイトをよく見かけます。たとえばこんなアイコン。
![]()
外部リンクであることをアイコンで表現するだけで、そのサイトに対する信用性が高まりますよね。外部リンクなのか、内部リンクなのかをアイコンで示すことで、閲覧者に対する細やかな配慮を感じるからなのでしょう。
今回は、そんなプラグインについての備忘録です。
外部リンクに自動的にアイコンを付与するプラグイン
外部リンクに対してアイコンを自動的に表示してくれるプラグインで人気があるのは
- External Links
- WP External Links
のふたつ。
どちらもインストールすれば同じような効果を持たせることができるのですが、それぞれ何が違うのでしょうか?まとめてみました。
External LinksとWP External Links
効果についてはいずれも同じような機能を持っていますが、External linksはかなりシンプルなプラグインです。一方でWP External Linksは設定項目が多岐にわたり、より細やかな設定が可能です。
WP External Linksは、2014年7月12日現在84,240回ダウンロードされていました。これに対して、External Linksは142,463回と多く、シンプルであるがゆえに使いやすいことが人気を呼んでいるのかもしれません。
どちらをインストールすれば良いのか、迷います。
External links
External linksは外部リンクであることを知らせるアイコンを表示させるためのプラグインです。また設定ひとつで、外部リンクに自動的に「rel=”nofollow”」タグを付与することが可能です。

nofollowタグって?
リンクに対して文字どおり「フォローしない」という指令をするタグです。通常、被リンクサイトはリンクされればGoogleなどの検索エンジンに被リンクとして評価されるのですが、この「nofollow」タグをつけてリンクされても、被リンクとして認められません。リンクすることによって、自分のブログの評価を下げないようにするためのタグ、それがnofollowなのです。
設定画面
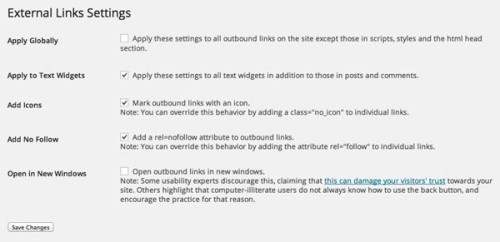
さて、External linksの設定画面を覗いてみましょう。設定する項目は5つだけしかありません。

Apply Globally(すべてに設定を反映する)
ここにチェックを入れると、サイト上の外部リンクすべてに設定が反映されます。
※一部ヘッダなどを除く。
Apply to Text Widgets(テキストウェジットに設定を反映する)
ここにチェックを入れると、すべてのテキストウェジットに設定が反映されます。
Add Icons(アイコンを加える)
外部リンクがされている文字の横にアイコンが表示されます。
リンクタグにa class=”no_icon”を入れると非表示にすることもできます。
Add No Follow(no followタグを加える)
ここにチェックを入れると、外部リンクに対して「nofollow」設定にすることが可能です。
「nofollow」はリンク先に対してリンクタグに rel=”follow”タグを追加すれば、この効果は無視されます。
Open in New Windows(新規ウィンドウでリンクを開く)
外部リンクを開くときに別ウィンドウで開くように設定します。
WP External Links
External Linksと名前がそっくりなWP External Linksですが、機能はこちらのほうが充実しています。
- 外部リンクに対しては新規ウィンドウかタブで開くようにする
- 設定によって「rel=”nofollow”」が自動的に付与される
- 外部リンクに対して20種類のアイコンを自由に選択できる
といった感じ。
External Linksと大きく違うのは、設定を細やかに変更できる点。とくに、外部リンクであることを示すアイコンを20種類もの中から選んで設定できるのは、WP External Links最大の魅力です。
設定画面を細かく見て行きましょう。
設定画面
設定画面は4項目ごとに細やかなセッティングが可能です。
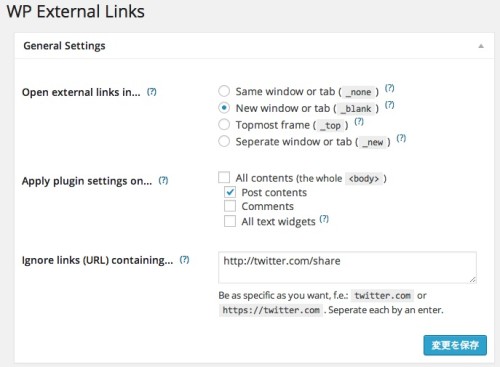
General Settings
Open external links in…
外部リンクをクリックした時、ブラウザでどのようにしてリンク先を開くかを設定する項目。通常は、New window or tab(_blank)を選択しておきます。
Apply plugin settings on…
設定をどこに反映させるか決める項目。
外部リンクすべてに反映してあげるには最上部の「All contents」にチェックしますが、投稿記事の本文中にだけ設定する「Post coments」にチェックを入れておけば問題ないかと思います。
Ignore links (URL) containing…
外部リンクであっても設定反映をさせないリンク先を入れます。
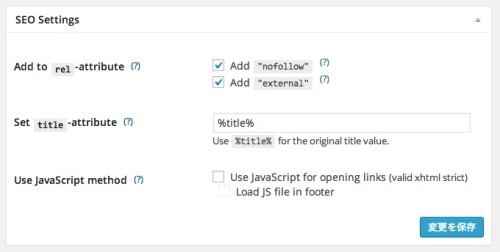
SEO Settings
外部リンクにrel属性をつけるかどうかの設定項目です。
nofollowにチェックをすれば、rel=”nofollow”属性が自動的に付与されます。リンク先サイトを検索エンジンに評価しないことを伝えることになります。
一方、externalにチェックを入れれば、rel=”external”属性が自動的に付与され、別ウィンドウまたは別タグでリンク先を開くようになるはずです。リンクタグの「target=”_blank”」は、XHTMLなどに準拠していないタグなので、この属性にチェックを入れておけば良いというわけです。
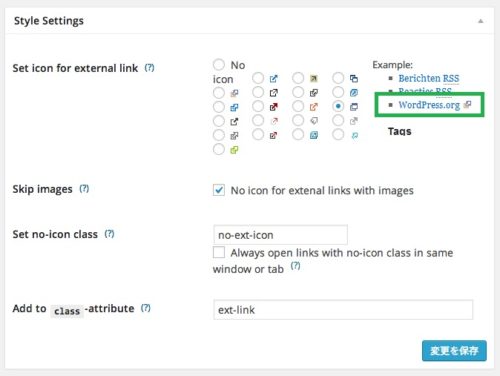
Style Setting
外部リンクに対して自動的に付与するアイコンの設定です。ご覧のとおり20種類ものなかから選ぶことが可能です。Skip imagesにチェックをいれないと画像の外部リンクに対してもアイコンが付いてしまいますのでここはチェックを入れておきます。

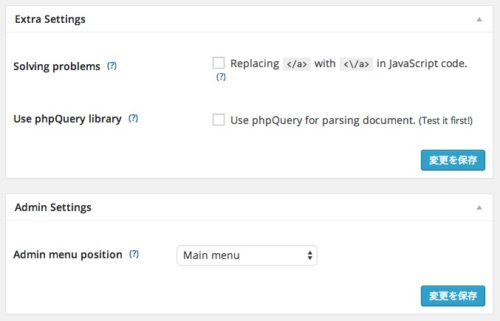
Extra SettingとAdmin Setting
これらは特に変更する必要はないようです。
Extra SettingはJavaScriptのコードを置換する機能。
Use phpQuery libralyは、私には難しすぎて何をするためのものなのか説明できません。
まとめ
どちらのプラグインも基本的な機能は同じです。自動付与したいアイコンを色々選びたい方や多機能性を求めるならば、WP External Linksをインストールすべきかもしれませんが、External Linksシンプルなセッティングでも充分用途は満たしてくれそうです。これらのプラグインを解説しているブログを見ていると、ダウンロード回数とは逆に「WP External Links」の方が使っている人が多そうな気がします。
結論を言えば、外部リンクタグが選べる「WP External Links」で良いかなと思います。
追記:「WP External Links」は、WordPressのテーマによってはエラーが発生します。具体的には「Stinger5」でメニューが開けないなどのエラーが発生します。
photo credit: StockMonkeys.com via photopin cc







コメント