スマホで閲覧した時、カエレバのレイアウトが崩れる時があります。
たとえばこんな感じに商品の画像が極端に小さくなります。

そこで、カエレバのCSSをレスポンシブデザインに変更しました。
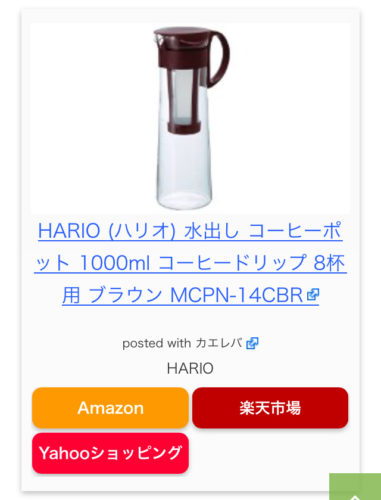
対応すると次のようなレイアウトになります。

今回はその設置方法について備忘録です。
ちなみにカエレバ以外にも、ヨメレバ、トマレバにも対応可能です。
淡々とやり方だけをメモしておきます。
[adsense]
手順1:CSSの変更
CyberduckなどFTPアプリで、自分のサーバーにログイン。
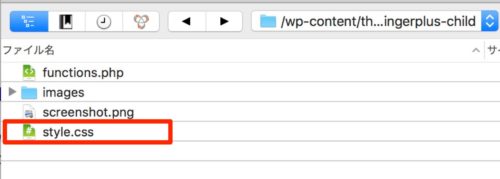
「wp-content」 > 「themes」フォルダと進み、適用中のテーマフォルダを開く。
子テーマを採用していれば、そちらのフォルダを開く。
フォルダ内に「style.css」ファイルがあるはずなのでダウンロードする。
この時、バックアップを必ずとっておく。

「style.css」を開いて、末尾にWordPressテーマのスタイルシートに以下ソースを追記して再び上書きアップロードする。
/*=================================================================================
カエレバ・ヨメレバ・トマレバ
=================================================================================*/
.cstmreba {
width:98%;
height:auto;
margin:36px auto;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
.cstmreba a {
transition: 0.8s ;
color:#285EFF; /* テキストリンクカラー */
}
.cstmreba a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
.booklink-box, .kaerebalink-box, .tomarebalink-box {
width: 100%;
background-color: #fafafa; /* 全体の背景カラー */
overflow: hidden;
border-radius: 0px;
box-sizing: border-box;
padding: 12px 8px;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
}
/* サムネイル画像ボックス */
.booklink-image,
.kaerebalink-image,
.tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
background: #fff;
}
.booklink-image a,
.kaerebalink-image a,
.tomarebalink-image a {
width:100%;
display:block;
}
.booklink-image a img, .kaerebalink-image a img, .tomarebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
background: #fff;
}
.booklink-info, .kaerebalink-info, .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.booklink-info a,
.kaerebalink-info a,
.tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.booklink-name>a,
.kaerebalink-name>a,
.tomarebalink-name>a {
border-bottom: 1px solid ;
font-size:16px;
}
/* powered by */
.booklink-powered-date,
.kaerebalink-powered-date,
.tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.booklink-powered-date a,
.kaerebalink-powered-date a,
.tomarebalink-powered-date a {
color:#333;
border-bottom: none ;
}
.booklink-powered-date a:hover,
.kaerebalink-powered-date a:hover,
.tomarebalink-powered-date a:hover {
color:#333;
border-bottom: 1px solid #333 ;
}
/* 著者・住所 */
.booklink-detail, .kaerebalink-detail, .tomarebalink-address {
font-size:12px;
}
.kaerebalink-link1 div img, .booklink-link2 div img, .tomarebalink-link1 div img {
display:none;
}
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
float:left;
width:24%;
min-width:128px;
margin:0.5%;
}
/***** ボタンデザインここから ******/
.booklink-link2 a,
.kaerebalink-link1 a,
.tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
box-sizing: border-box;
margin: 1px 0;
padding:3% 0.5%;
border-radius: 8px;
font-size: 13px;
font-weight: bold;
line-height: 180%;
color: #fff;
box-shadow: 0px 2px 4px 0 rgba(0,0,0,.26);
}
/* トマレバ */
.tomarebalink-link1 .shoplinkrakuten a {background: #76ae25; border: 2px solid #76ae25; }/* 楽天トラベル */
.tomarebalink-link1 .shoplinkjalan a { background: #ff7a15; border: 2px solid #ff7a15;}/* じゃらん */
.tomarebalink-link1 .shoplinkjtb a { background: #c81528; border: 2px solid #c81528;}/* JTB */
.tomarebalink-link1 .shoplinkknt a { background: #0b499d; border: 2px solid #0b499d;}/* KNT */
.tomarebalink-link1 .shoplinkikyu a { background: #bf9500; border: 2px solid #bf9500;}/* 一休 */
.tomarebalink-link1 .shoplinkrurubu a { background: #000066; border: 2px solid #000066;}/* るるぶ */
.tomarebalink-link1 .shoplinkyahoo a { background: #ff0033; border: 2px solid #ff0033;}/* Yahoo!トラベル */
/* カエレバ */
.kaerebalink-link1 .shoplinkyahoo a {background:#ff0033; border: 2px solid #ff0033;} /* Yahoo!ショッピング */
.kaerebalink-link1 .shoplinkbellemaison a { background:#84be24 ; border: 2px solid #84be24;} /* ベルメゾン */
.kaerebalink-link1 .shoplinkcecile a { background:#8d124b; border: 2px solid #8d124b;} /* セシール */
.kaerebalink-link1 .shoplinkkakakucom a {background:#314995; border: 2px solid #314995;} /* 価格コム */
/* ヨメレバ */
.booklink-link2 .shoplinkkindle a { background:#007dcd; border: 2px solid #007dcd;} /* Kindle */
.booklink-link2 .shoplinkrakukobo a { background:#bf0000; border: 2px solid #bf0000;} /* 楽天kobo */
.booklink-link2 .shoplinkbk1 a { background:#0085cd; border: 2px solid #0085cd;} /* honto */
.booklink-link2 .shoplinkehon a { background:#2a2c6d; border: 2px solid #2a2c6d;} /* ehon */
.booklink-link2 .shoplinkkino a { background:#003e92; border: 2px solid #003e92;} /* 紀伊國屋書店 */
.booklink-link2 .shoplinktoshokan a { background:#333333; border: 2px solid #333333;} /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.kaerebalink-link1 .shoplinkamazon a, .booklink-link2 .shoplinkamazon a {
background:#FF9901;
border: 2px solid #ff9901;
} /* Amazon */
.kaerebalink-link1 .shoplinkrakuten a, .booklink-link2 .shoplinkrakuten a {
background: #bf0000;
border: 2px solid #bf0000;
} /* 楽天 */
.kaerebalink-link1 .shoplinkseven a, .booklink-link2 .shoplinkseven a {
background:#225496;
border: 2px solid #225496;
} /* 7net */
/****** ボタンカラー ここまで *****/
/***** ボタンデザイン マウスオーバー時ここから *****/
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover,
.tomarebalink-link1 a:hover {
background: #fff;
}
/* トマレバ */
.tomarebalink-link1 .shoplinkrakuten a:hover { color: #76ae25; }/* 楽天トラベル */
.tomarebalink-link1 .shoplinkjalan a:hover { color: #ff7a15; }/* じゃらん */
.tomarebalink-link1 .shoplinkjtb a:hover { color: #c81528; }/* JTB */
.tomarebalink-link1 .shoplinkknt a:hover { color: #0b499d; }/* KNT */
.tomarebalink-link1 .shoplinkikyu a:hover { color: #bf9500; }/* 一休 */
.tomarebalink-link1 .shoplinkrurubu a:hover { color: #000066; }/* るるぶ */
.tomarebalink-link1 .shoplinkyahoo a:hover { color: #ff0033; }/* Yahoo!トラベル */
/* カエレバ */
.kaerebalink-link1 .shoplinkyahoo a:hover {color:#ff0033;} /* Yahoo!ショッピング */
.kaerebalink-link1 .shoplinkbellemaison a:hover { color:#84be24 ; } /* ベルメゾン */
.kaerebalink-link1 .shoplinkcecile a:hover { color:#8d124b; } /* セシール */
.kaerebalink-link1 .shoplinkkakakucom a:hover {color:#314995;} /* 価格コム */
/* ヨメレバ */
.booklink-link2 .shoplinkkindle a:hover { color:#007dcd;} /* Kindle */
.booklink-link2 .shoplinkrakukobo a:hover { color:#bf0000; } /* 楽天kobo */
.booklink-link2 .shoplinkbk1 a:hover { color:#0085cd; } /* honto */
.booklink-link2 .shoplinkehon a:hover { color:#2a2c6d; } /* ehon */
.booklink-link2 .shoplinkkino a:hover { color:#003e92; } /* 紀伊國屋書店 */
.booklink-link2 .shoplinktoshokan a:hover { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.kaerebalink-link1 .shoplinkamazon a:hover, .booklink-link2 .shoplinkamazon a:hover {
color:#FF9901; } /* Amazon */
.kaerebalink-link1 .shoplinkrakuten a:hover , .booklink-link2 .shoplinkrakuten a:hover {
color: #bf0000; } /* 楽天 */
.kaerebalink-link1 .shoplinkseven a:hover, .booklink-link2 .shoplinkseven a:hover {
color:#225496;} /* 7net */
/***** ボタンデザイン マウスオーバー時ここまで *****/
.booklink-footer {
clear:both;
}
/***** 解像度768px以下のスタイル *****/
@media screen and (max-width:768px){
.booklink-image,
.kaerebalink-image,
.tomarebalink-image {
width:100%;
float:none;
}
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
width: 32.33%;
margin: 0.5%;
}
.booklink-info,
.kaerebalink-info,
.tomarebalink-info {
text-align:center;
padding-bottom: 1px;
}
}
/***** 解像度480px以下のスタイル *****/
@media screen and (max-width:480px){
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
width: 49%;
margin: 0.5%;
}
}
手順2:カエレバの設定
カエレバ上でのデザイン設定は以下のとおりにする。
- デザイン:amazlet風-2(cssカスタマイズ用)
- 画像サイズ:小(トマレバは150px)
- 「で購入」「で探す」「で予約する」などの文言:なし
- rel:nofollow(任意)
まとめ
自分用のメモなので、ちょっとここの説明だけではわかりにくいかも。
とにかく早く対応しておけばよかったです。
このサイトさんを参考にしました。ありがとうございます。




コメント