こんにちは。Stingerファンの@saketoorockです。
WordPressの人気テーマ「Stinger」シリーズの最新作であるSTINGER5をさっそく導入してみました。
レスポンシブデザインになったおかげで、色彩を素人でもカンタンに選択できるようになり、かなり使いやすく、とても気に入っています。開発してくれた@enjiさんどうもありがとうございます。陰ながら感謝、応援しております。
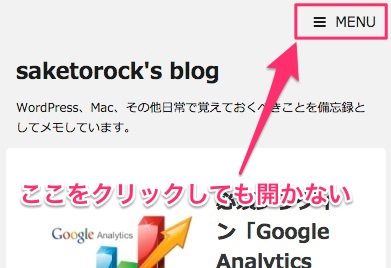
メニューをクリックしても動作しない…
さて、そんなStinger5ですが、喜んで使用させて頂いていた折、ちょっとしたエラーにぶち当たりました。iPhoneで自分のブログを閲覧していたところ、ヘッダ部分に表示されているメニューが開かないことに気が付いたのです。

ブラウザをsafariに変えて見ても同じ。カスタマイズ前のオリジナルStinger5に変えてみても同じ。PCから見ても動かない。でも、Stingerシリーズの「stingerFN」やひとつ前のテーマである「Stinger3」にするとバッチリ動作してくれる…。素人にはナンノコッチャです。
StingerFNとStinger5の該当ソース(header.php)を除いて比べてみましたが、やはりわかりません。
メニューが動作するStingerFNのソース
header.phpの57行目から83行目。うーん…。
メニューが動作しなくなったStinger5のソース
うーん。。。。
何も分かりませんorz
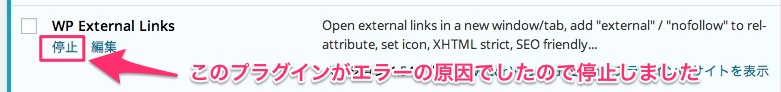
原因はプラグイン「WP External link」との相性
で、ソースをゴニョゴニョいじってみたものの、エラー回避はできませんでした。結論を言いますと、プラグインが干渉していたようです。
私の場合「WP External links」をインストールしていましたが、これを停止することによって正常動作するようになってくれました。

「WP External links」は外部リンクに対してアイコンを付与してくれるプラグインです。以前から愛用していましたが、Stinger5でのエラーを回避するために、同じ機能を持つ「External links」に変更しました。利便性は何も変わらないので、この対応でOKかと思います。
関連記事:外部リンクにアイコンを付けるプラグインExternal LinksとWP External Links
まとめ
結局、原因は最後まで分からずじまい。なので、なんの役にも立たない記事になってしまいますが、同じ現象で悩んでいる方がいたら、「WP External links」を停止するとアコーディオンメニューが開かない事象は解消しますよ…という話でした。
追記:Javaを非同期読み込みしてくれる「Asynchronous Javascript」というプラグインも同様にエラーが生じます。他にもいくつかあるかもしれませんね。
ちなみに、Stinger5ではデバイスがスマホじゃなくてもアコーディオンのメニューが表示されるようになっていたんですね!ためしにPCブラウザの幅を狭めてみてください。幅が狭くなると自動でアコーディオンメニューが表示されます。これは、StingerFNとStinger5のソースを見比べてみて気が付きました。細い気遣いを感じられてますますStinger5が気に入りました。




コメント
[…] か干渉するプラグインがあるようです。 […]