404ページでAdsenseを表示させていると、プログラムポリシーに違反します
ブログ内検索などで、すでに存在しないURLを入力された場合、ユーザーには404エラーの画面が表示されます。しかし、この404ページにAdsense(Googleの広告)を表示させていると、コンテンツ不足によりペナルティを課せられてしまいます。
コンテンツを含まないページ(手続き完了ページ、エラー ページ、離脱ページなど)に広告を掲載することは許可されません。このようなページは、訪問者がドメインから離脱する可能性がある際、場合によっては購入やダウンロードなど、サイト上で特定のアクションを実行した後に表示されます。エラー ページには、そのページにコンテンツがないことをユーザーに知らせる 404 エラー ページなどがあります。この種のページに広告を掲載すると、広告が実際のコンテンツだと誤解されてしまう可能性があるため、広告を掲載されないようお願いいたします。support.google.com
このブログはWordPressの人気テーマであるSTINGER(厳密にはSTINGER FUN)を使用しています。しかし、STINGERをデフォルト設定で使用すると、404ページにもAdsenseが表示されていますので、ペナルティを課せられる危険性をはらんだままです。

そこで、404ページにAdsenseが表示されないようにカスタマイズしました。
その方法を記録しておきます。
STINGER3の404ページ修正方法
手順1:404.phpを編集する
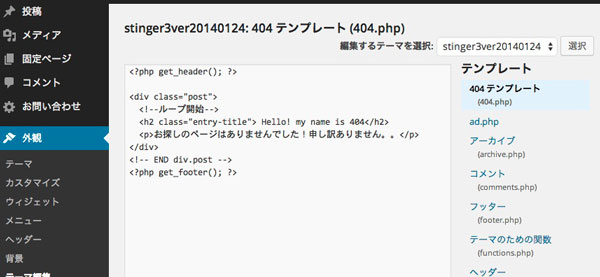
まず404.phpに表記されているAdsenseを読み込むコードを削除します。
管理画面より「外観」>「テーマ編集」を選択。
画面右のテンプレートから「404テンプレート」を選択します。

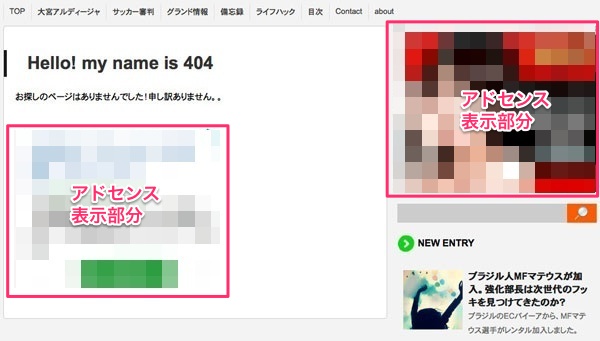
Hello! my name is 404
お探しのページはありませんでした!申し訳ありません。。
上記コードの
部分を削除し、画面下の「ファイルを更新」ボタンを押します。
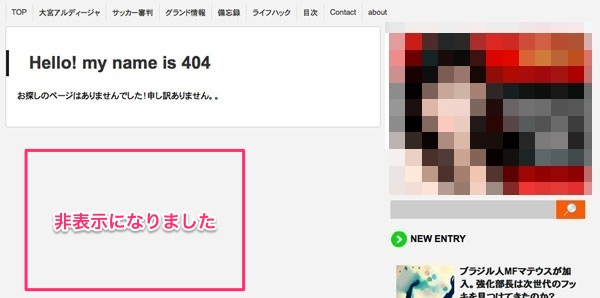
こんな感じになります。

厳密には、
だけを削除してもOKです。でも、divタグを残したままにしておくのは気持ちが悪いですよね。
とにかく、これにより記事部分のアドセンス広告は非表示になりました。

手順2:sidebar.phpを編集
次にサイドバーに表示されているAdsenseのコードを404ページが表示された時にだけ非表示にするようコードを追加します。
同じく管理画面より「外観」>「テーマ編集」を選択し、画面右のテンプレートから「サイドバー」を選択します。

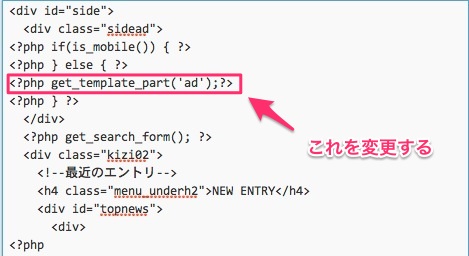
冒頭1行目から表示しますと上記のようなコードが書かれています。
このうち
の部分を
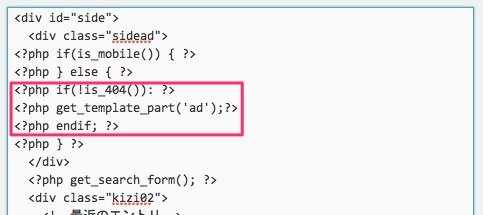
と変更します。
つまり、こうなります。
上記phpは、もしも404ページに属していない場合は…という意味になります。「is_404()」の前の感嘆符(!)は論理演算子の「否定」を表すわけです。つまり、404ページに属していないときはアドセンス広告を表示しなさいよという命令をphpで出しているということになります。
ちなみにSTINGER FUNの場合は、404.phpをカスタマイズする必要はありません。
手順2のみ対応すればOKです。STINGERを使っていない場合のカスタマイズ方法
STINGERを使っていないブログならば、こんなコードを適用してみてもよいでしょう。
ページが見つかりませんでした まとめ
Adsenseは知らない間に、ポリシー違反してしまうことが多いです。404ページでAdsenseを表示させているブロガーは結構多いようなので、落とし穴的要素です。警告される前に対応しておくべきでしょう。と同時に、PHPの知識を得ないとWordPressブログをカスタマイズするのはハードルが高いことを実感しました。
参考にさせていただいたブログ:lightgauge.net様





コメント