WordPressで運用しているサイトをhttps化(SSL導入)しました。
さまざまな他ブログでもていねいにまとめられているけれど、
ここでは備忘録としてその手順をシンプルにまとめてみました。
ロリポップで運用をしていますので、ここでの手順はロリポップ編になります。
バックアップをとる
何か問題があると困るので、バックアップをとりましょう。
プラグインを使ってバクアップする方法はいくつかありますが、どうしても専門知識が必要。
万一のことを考えると、ロリポップユーザーならバックアップオプションを契約するのが手っ取り早いです。
月額300円(税抜き)ぐらいの投資ならば、申し込んでおくべきだと思います。
メンテナンスモードにする
バックアップが終了したら、サイトをメンテナンスモードに切り替えます。
メンテナンスモードの切り替えは、プラグインを導入するとカンタン。
私は「Maintenance」というプラグインをインストールして使用しています。

ボタンひとつでメンテナンス画面の切り替えができ、画面のデザインもシンプルでかっこいいから愛用しています。
ちなみに、AdSenseの収益に影響しないよう、アクセスが少ない明け方4時頃に実施しました。
サーバー側の設定をSSLにする
次はサーバー側の設定を変更します。
ロリポップの場合は、管理画面にログイン後、
「セキュリティ>独自SSL証明書導入」と進みます。

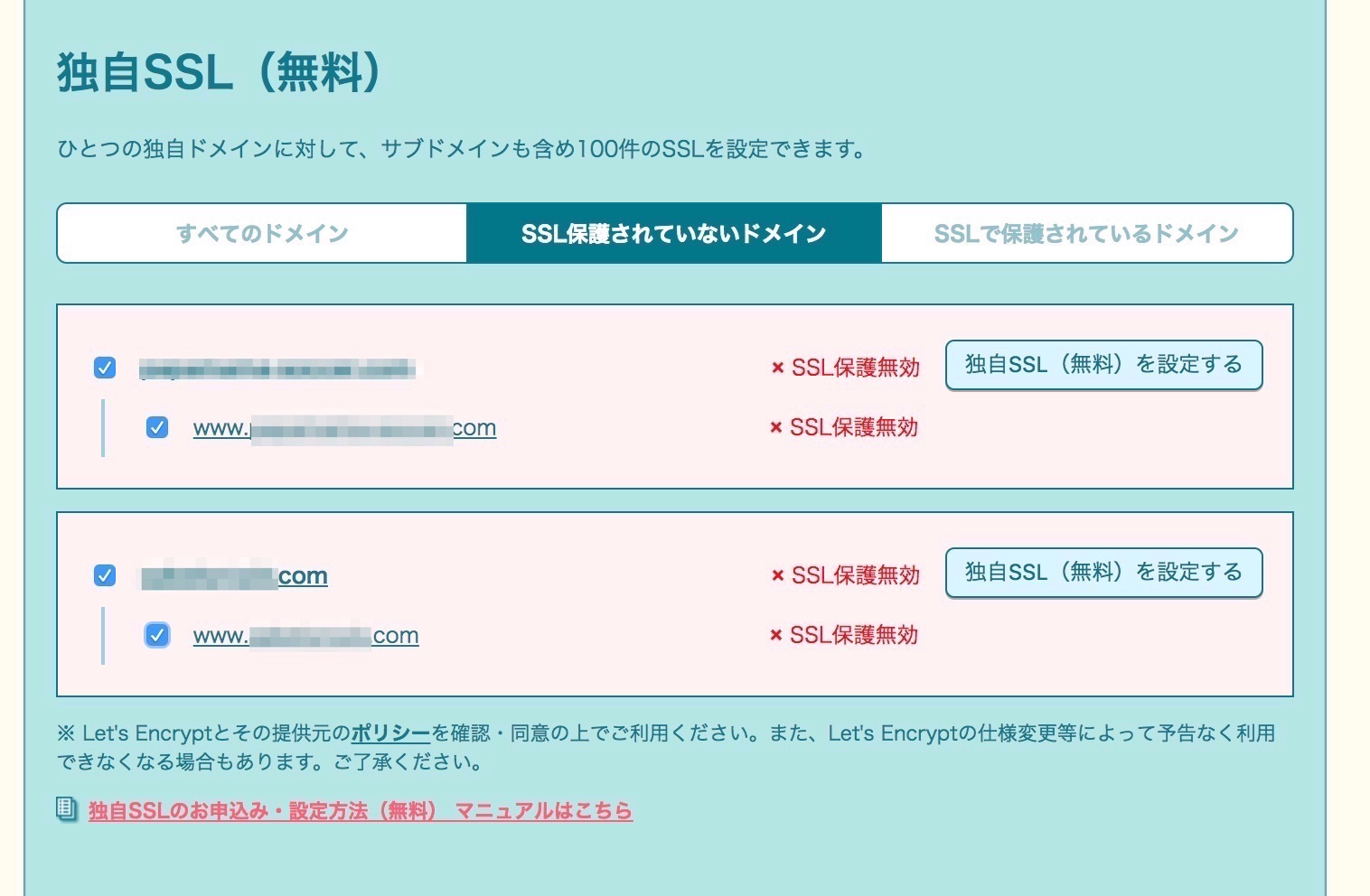
すると契約しているドメインごとにSSL化する設定画面が表示されるはず。

チェックを入れてSSL化をしましょう。
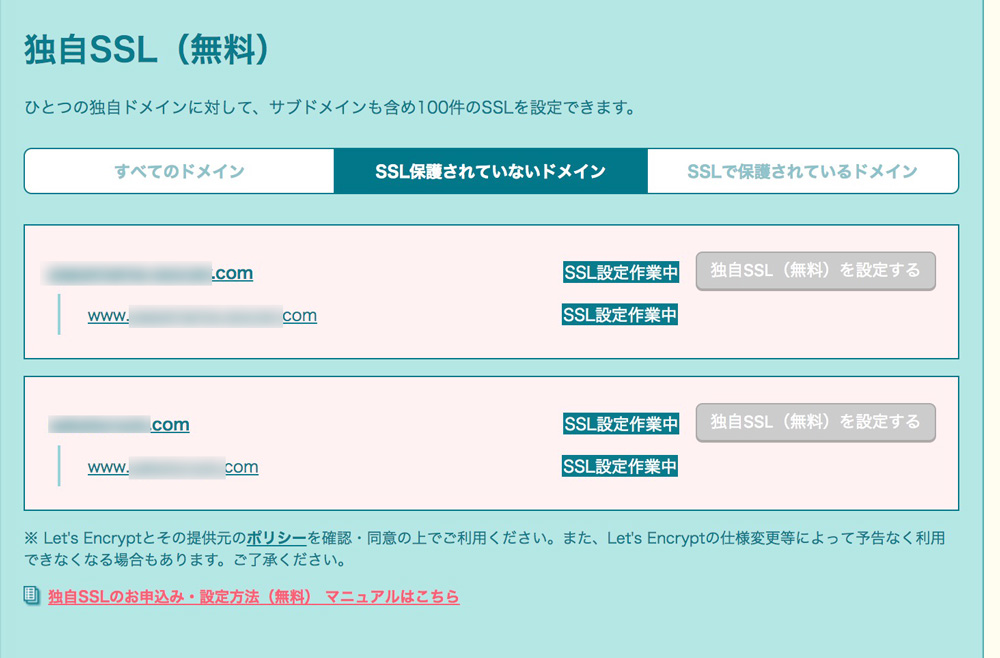
設定すると「設定中」となります。

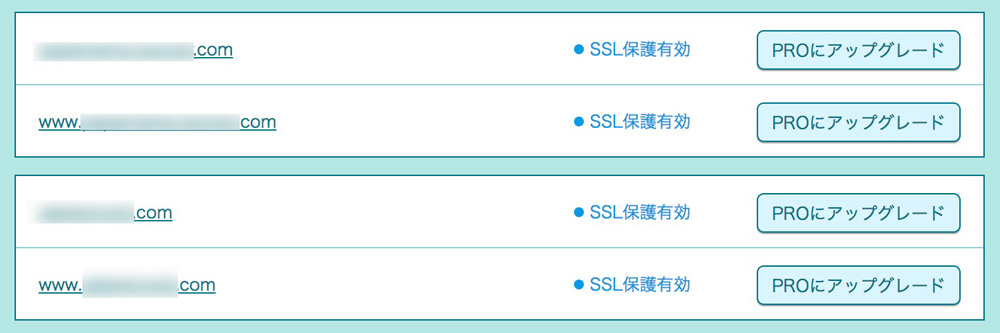
設定完了まで5分ぐらい時間がかかるようです。
コーヒーブレイクしている間に完了しました。

WordPressの管理画面でアドレス設定をhttpsにする
次はWordPressの管理画面にログインします。
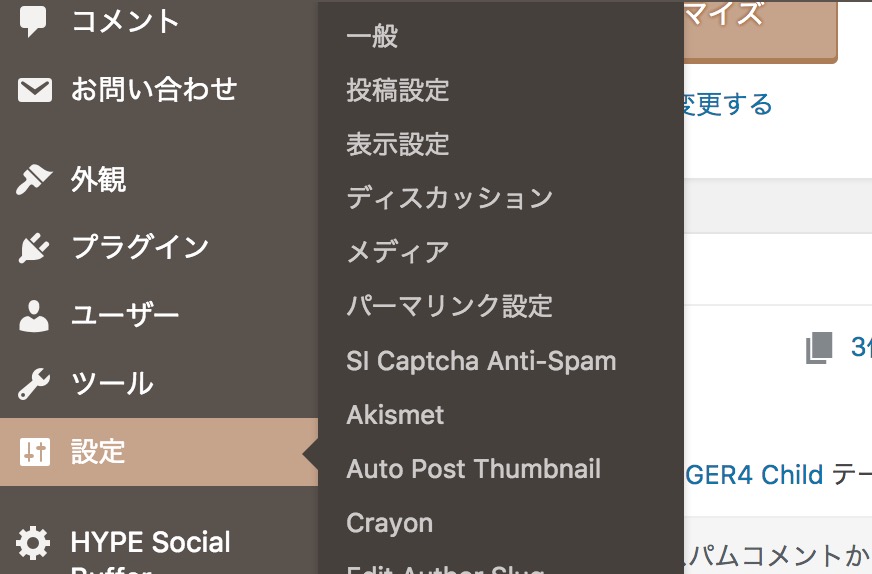
ログイン後、「設定>一般」と進みます。

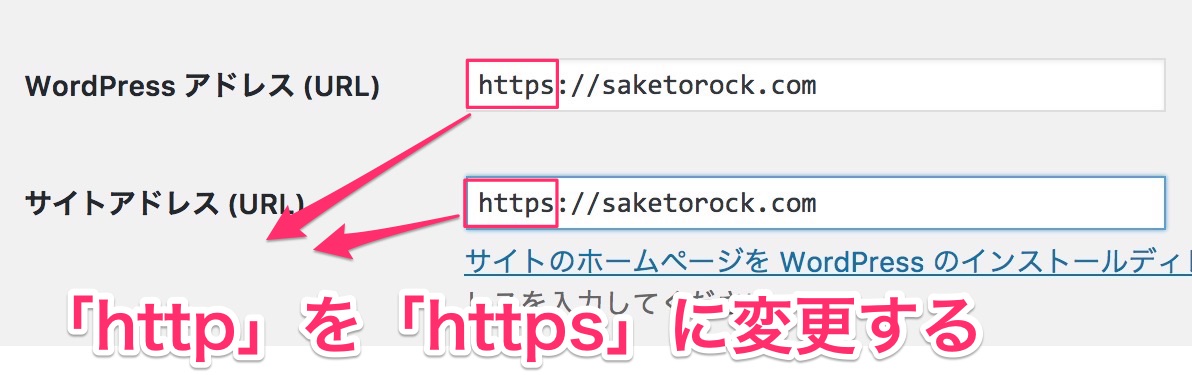
「WordPressアドレス(URL)」と「サイトアドレス(URL)」に
入力されているアドレスを変更しましょう。

プラグインSearch Regexを導入し置換作業
次に、サイトの内部リンクを変更します。
文字を置換するには、プラグイン「Search Regex」が便利。

「Search Regex」をインストール後、WordPress管理画面から
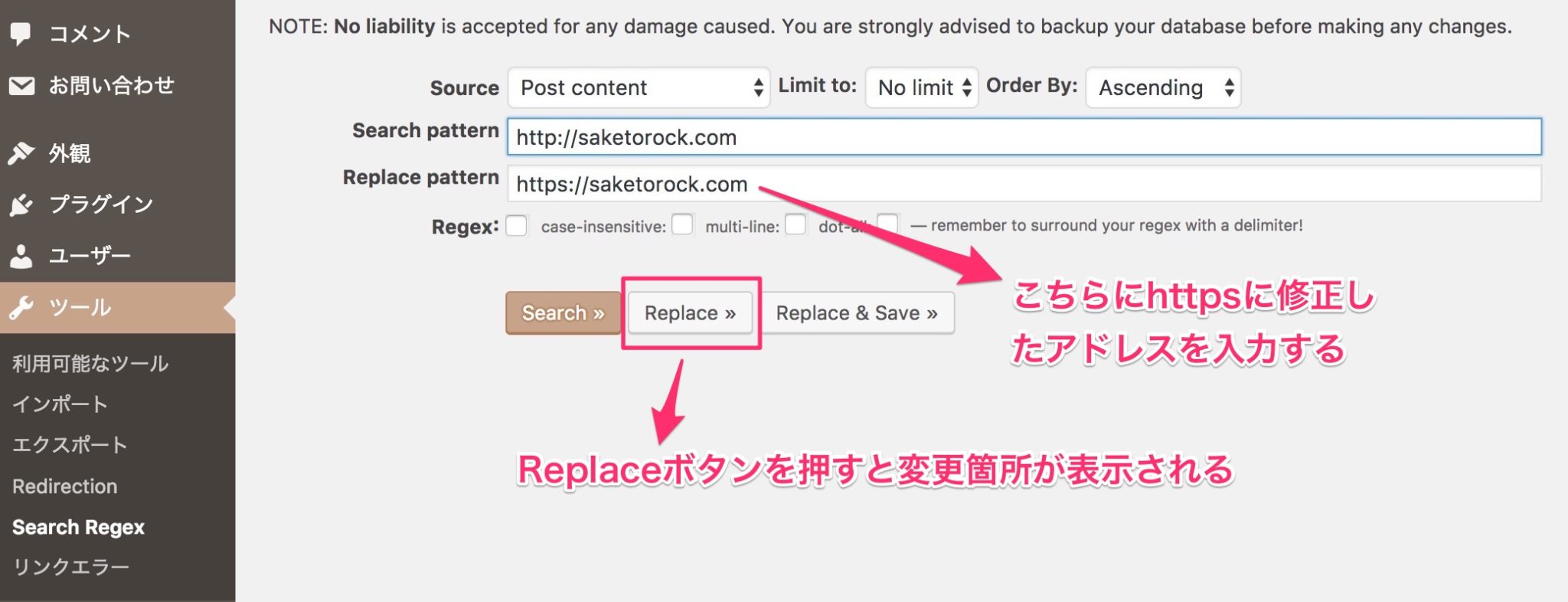
「ツール>Search Regex」と選択すると置換画面が表示されます。
Search patternの欄には修正したい文字(http://)を、
Replace patternの欄には修正後の文字(https://)を入力。
このとき、httpだけでなくコロン以降も入力しないと
とんでもないことになるので注意が必要。
(httpssなんて置換される場合がありますよって話)

Replaceボタンを押してもまだ置換はされません。
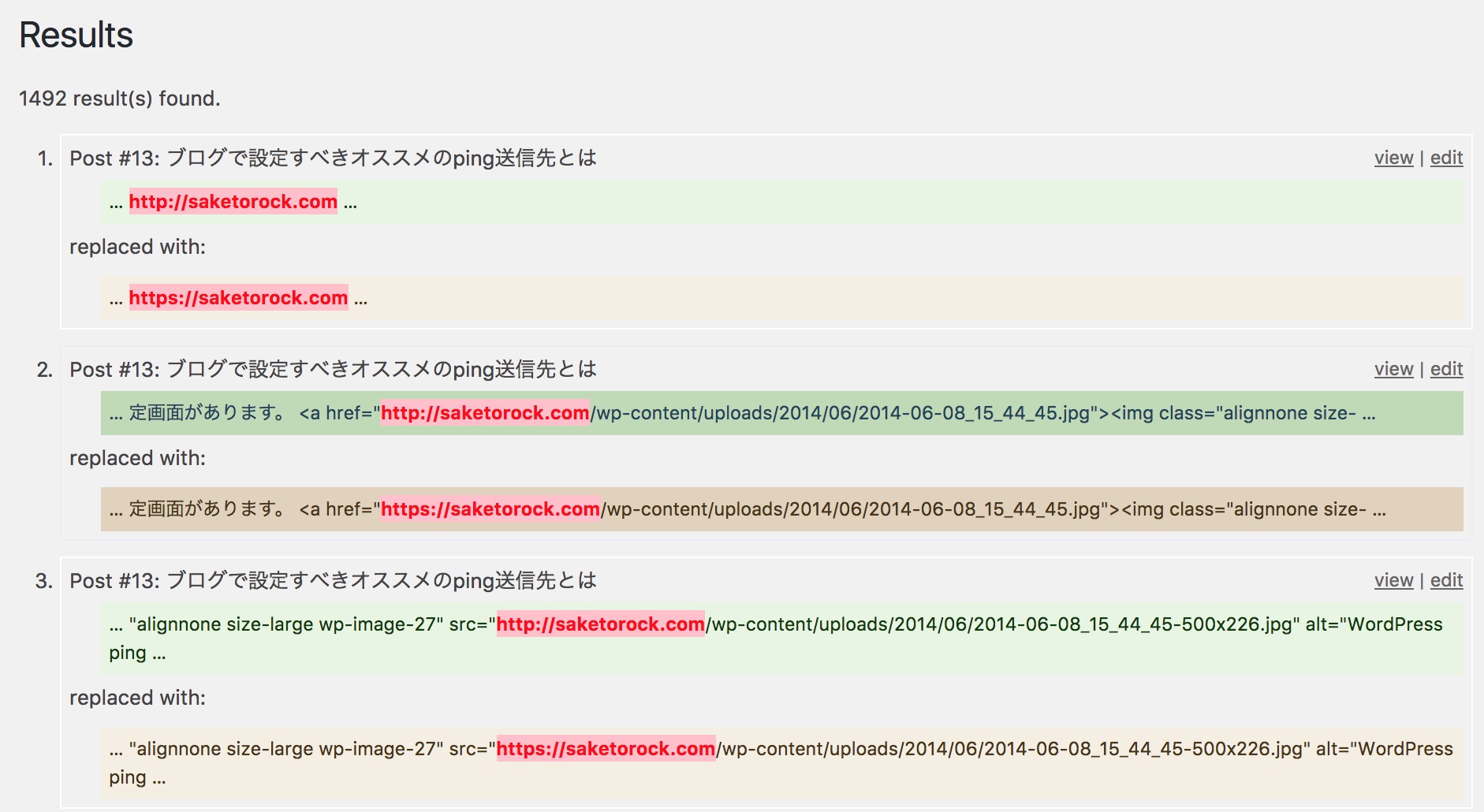
どこがどのように置換されるか確認できるようになります。

問題がなければ、「Replace&Save」をクリックして置換します。
Search Regexでエラーが出たときの対処法
ただし置換数が10,000を超えるとエラーになります。
置換しても画面に何も表示されません。
その場合は別のプラグイン「Search and Replace」を導入する方法があります。
参考【https化】リダイレクトプラグインSearch Regexエラーの原因と改善方法
httpsに置換するべき主な文字列
この他にもアフィリエイトタグなど置換すべき文字列が存在するはずです。
もちろん人によって違いますが一応、私が置換したのは以下のとおり。
楽天の画像
| 置換前 | http://thumbnail.image.rakuten.co.jp/ |
| 置換後 | https://thumbnail.image.rakuten.co.jp/ |
カエレバ商品画像
| 置換前 | http://hb.afl.rakuten.co.jp |
| 置換後 | https://hb.afl.rakuten.co.jp |
| 置換前 | http://ecx.images-amazon.com |
| 置換後 | https://images-fe.ssl-images-amazon.com |
ヨメレバ
| 置換前 | http://img.yomereba.com |
| 置換後 | https://img.yomereba.com |
バリューコマース
| 置換前 | http://ck.jp.ap.valuecommerce.com |
| 置換後 | https://ck.jp.ap.valuecommerce.com |
| 置換前 | http://ck.jp.ap.valuecommerce.com |
| 置換後 | https://ck.jp.ap.valuecommerce.com |
.htaccessファイルの編集
続いて「.htaccessファイルの編集」です。
FTPでサーバーに置いてある「.htaccess」ファイルをダウンロードして編集します。
「.htaccess」ファイルは不可視ファイルといって、
普通にFinderなどで開いても見えていないはずです。
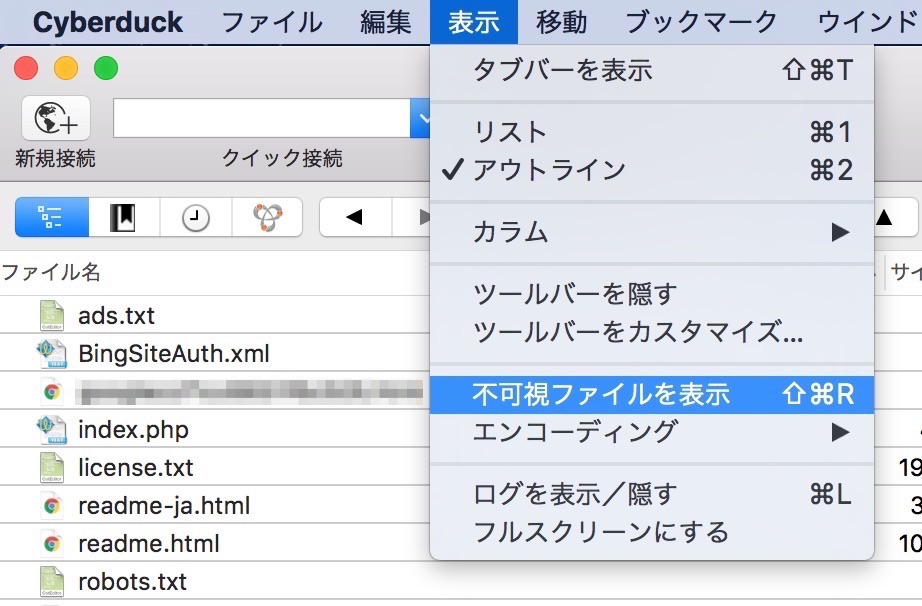
私はCyberduckを利用していますが、この場合、
メニューバーの「表示>不可視ファイルを表示」を選択。
すると半透明になって見えるはず。
これをまず自分のPCにダウンロードしますが、
ダウンロード先でも不可視ファイルなので見えなくなるはず。
私はMac(Sierra 10.12)で編集していますので、
この場合、ダウンロードした先のFinder画面で、
「コマンド(Command)」と「シフト(Shift)」と「 . (ピリオド)」を同時に押してあげれば
不可視ファイルが見えるはずです。
※このショートカットが使えるのはMacOS Leopard以上です。
「.htaccess」は重要かつ繊細なファイルなので、
ダウンロードしたら複製してバックアップもとっておきましょう。
テキストエディタなどで「.htaccess」を開いたら、
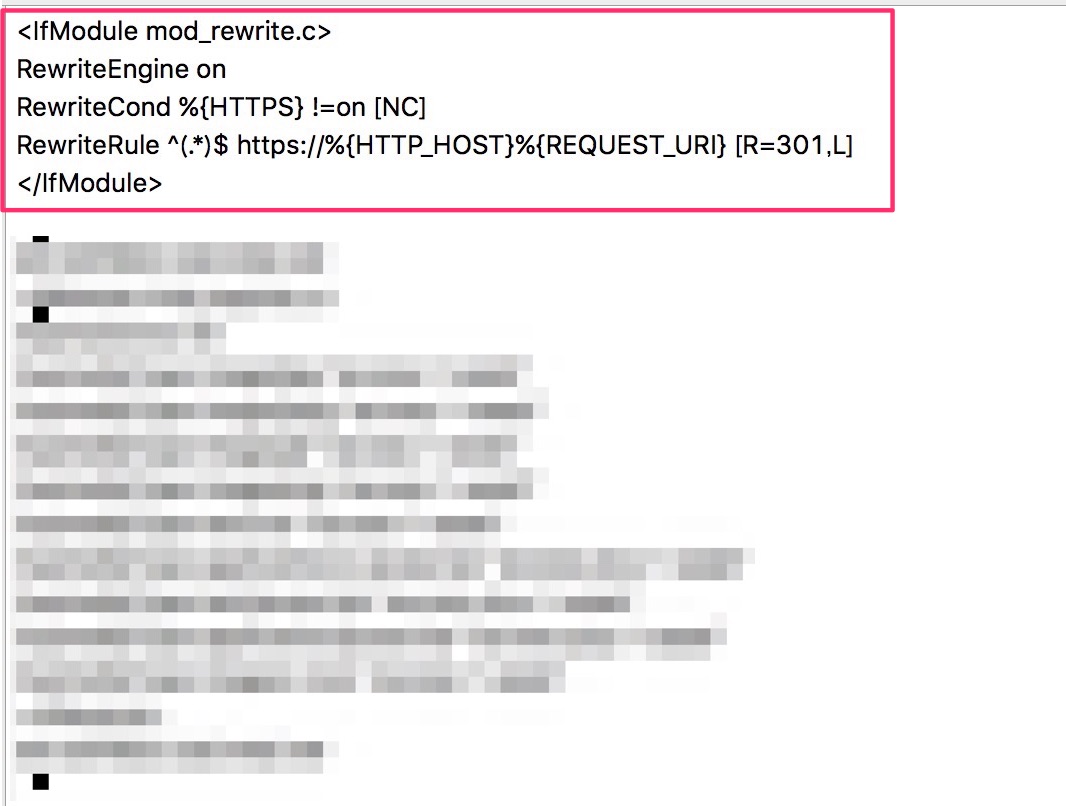
以下のコードを一番上にコピペします。
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
これで、外部から当ブログへのリンクは、SSL化する前のアドレスになっていても
SSL化後のアドレスに転送されるはずです。

ちなみに「.htaccess」の最後の行は必ず改行されていなければなりません。
アナリティクスの設定変更
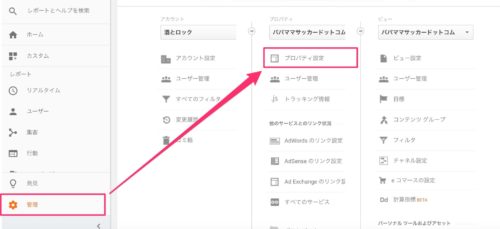
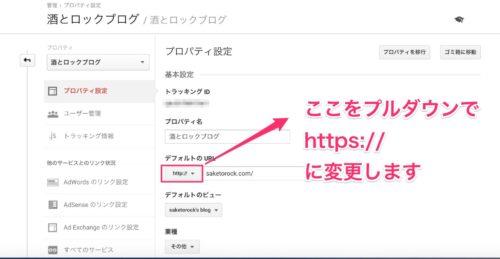
GoogleAnalyticsの設定を変更します。
管理画面にログインしたら、
「設定>プロパティ設定」を開きます。

手作業での置換
さらに自分が利用しているアフィリエイトタグやブラウザの開発ツールを使って目視で修正しました。
メンテナンスモードをオフにして自サイトをブラウザで確認する
これまでの作業を行えば、ほぼ終了したも同然。
仕上げに、メンテナンスモードをオフにして、自分のブログサイトがきちんとSSL化されているかを目視で確認します。
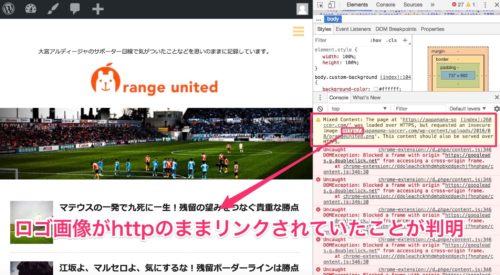
私の場合は、作業完了後もひとつだけhttpで画像を読み込んでいたため、エラーが発生していました。

このようなときは、Chromeのデベロッパーツールを利用して、どこがエラーの原因になっているかを見極めます。
チェックしたいサイトをChromeで表示。Chromeのメニューバーから「開発/管理」>「デベロッパー ツール」を開いて、「Console」タブにいきます。黄色の「Mixed Content」の表示があれば、そこをよくチェックしましょう。
私の場合は、ブログサイトのロゴ画像がhttpで画像を表示していました。

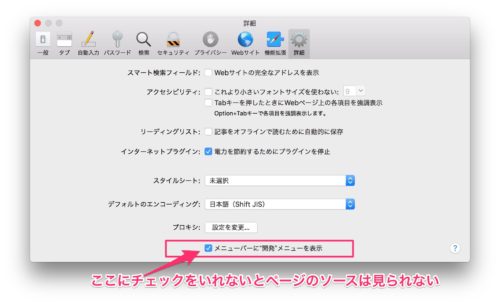
また、ブログのSSL化のチェックにSafariを利用して、ページのソースを表示してエラーが出ないか確認もしました。
ちなみにSafariでページのソースを確認するには、環境設定で「メニューバーに”開発”メニューを表示」にチェックを入れていないと見られません。

ウィジェットの確認
WordPressのウィジェットを利用してテキストファイルをアフィリエイトタグなどを導入していたので、ひとつひとつ目視で確認しました。
楽天アフィリエイトタグの再発行
楽天アフィリエイトを導入しているため、念のためタグを再発行しました。
SNSのシェアカウントを引き継ぐ
自分は導入していませんが、SSL化するとFacebookやTwitterなどのSNSボタンのシェア数カウントがリセットされてしまいます。SNS Count Cacheというプラグインを利用するとカウント数を引き継ぐことができるそうです。
ウェブマスター(Google Search Console)の再登録
最後にGoogle Search Console(ウェブマスターツール)のサイト登録を設定します。
すでに登録した場合でも、SSL化したサイトの登録をしないといけません。
Google Search Consolの管理画面から再登録をしましょう。
以下の記事も参考にしていただけると幸いです。


まとめ
以上がSSL化対応の作業内容でした。難しいと思っていた作業は、作業フローがわかればカンタンでした。
SSL化しないとSEO的にもセキュリティにも悪影響があるのでもっと早くから対応すればよかったです。






コメント