先日、がっちりマンデーを観たときのこと。
糸井重里氏が運営する
「ほぼ日」のことを紹介していた。
ほぼ日では、PCに記載する文章は
幅27文字を最大文字数として
表現しているという。
読みやすさを追求している証拠である。
実際にマネしてみると、
たしかに読みやすい。
しかし、ここで問題発生。
改行を多用すると
スマホで表示した時は
逆に読みにくくなることがある。
そこで備忘録。
スマホでは改行がされない
仕様に変更する方法を紹介する。
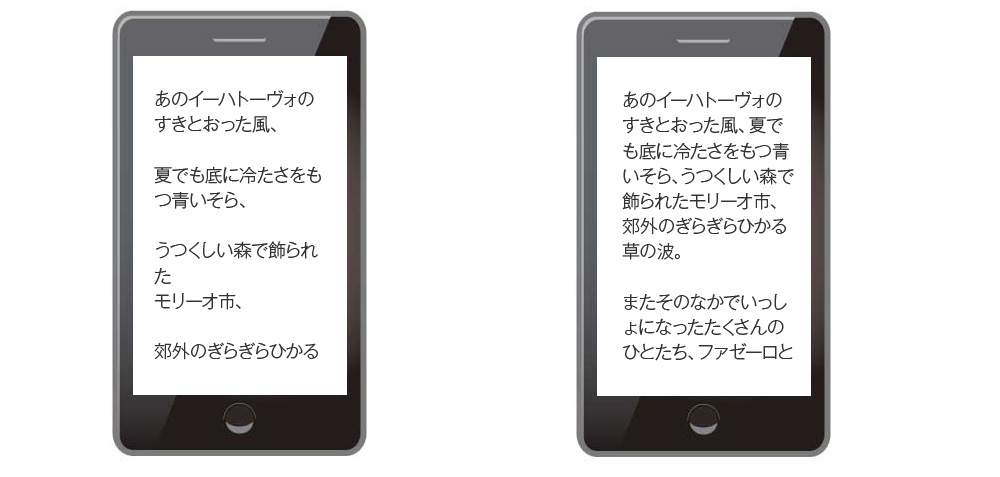
たとえばこんな感じに修正する方法だ。

右側のほうが読みやすいでしょう?
[adsense]
cssでスマホの改行を無効にする
やり方は案外カンタンです。
CSSに以下を追記するだけ。
/*media Queries タブレットサイズ(480px以下)
----------------------------------------------------*/
@media only screen and (max-width: 480px) {
br { display:none; }
/*-- ここまで --*/
}
以上ですが、
さすがにこれだけの説明では不親切でしょう。
子テーマのCSSに追記する
WordPressの場合、
「スマホの場合は改行を無効にする」のを反映するなら、
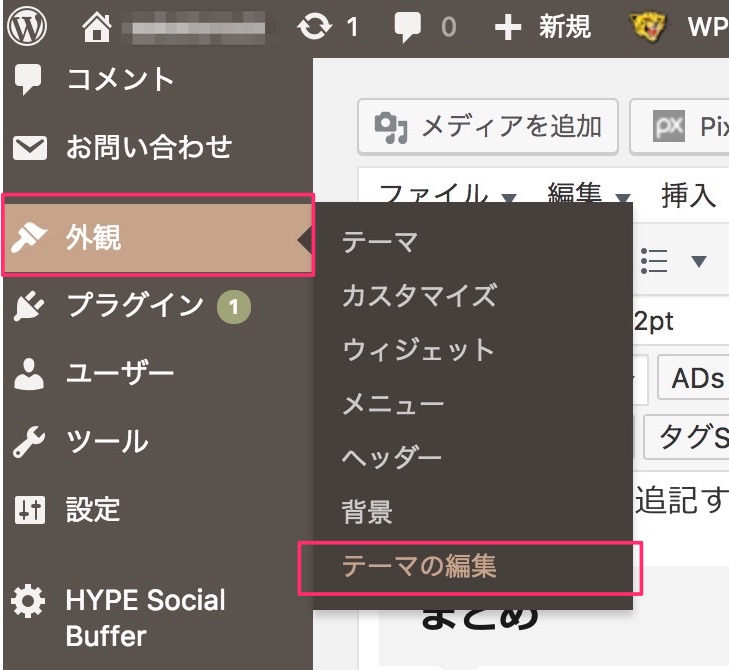
管理画面から、「外観」>テーマの編集を選択。

テーマのスタイルシートを編集する必要があります。
子テーマのstyle.cssを開き、
さきほどコードを追記すればOKです。
まとめ
カンタンだけど、
忘れがちなのでメモしておきました。
スマホの閲覧率が高まる今、
相当重要な施策だと感じています。


コメント