ブログで表示しているTwitterのツイートボタンのレイアウト表示が崩れる現象が発生しました。レイアウトの崩れが発生するのはiOSのGoogleChromeのみ。
私が試した限りでは、PCのChromeとシークレットモード時のChrome、Safari(PCおよびiOS)ではきちんと表示されています。
現象
通常、こんな感じに表示されますが

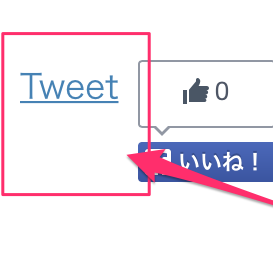
以下のように「Tweet」の文字とリンクだけが表示されてカウント数とレイアウトが崩れてしまいました。きちんと表示されなくなったのです。

これを修正しましたので備忘録です。結論から言うとTwitterボタンのソースを下記のように修正すればOKです。
下記のソースを…
Tweet
次の通り修正すればOKです。
Tweet
同じ症状に悩んでいる方はお試しください。
原因
当初、原因が分かりませんでしたが、熟考してみたところレイアウトが崩れるのはTwitterから読み込んでいる「js」ファイルに問題があると推察しました。つまり、上記ソースのscript type以下の表記が変更されたことになります。
そこで、Twitterのデベロッパーサイトに飛んでツイートボタンのソースを調べたところ、ビンゴ!
やはりソースが変更されていたことに気が付いた次第です。
ちなみに、このブログでも導入しているWordPressのテーマ、STINGER5の場合、修正すべきファイルは、「sns-top.php」と「sns.php」2つ。ファイルの場所はサーバー内にアップロードしているwp-contents/theme内のテーマフォルダにあります。
変更すべきソースは先述したとおりです。
まとめ
一週間ほど悩んでいましたが、原因が判明してスッキリしました。今後もTwitter側のソース変更があれば同じような現象が発生するかもしれませんね。



コメント
Android版Chromeで「データ使用量を節約」をオンにしていると再現されました。
私のサイトではsnsボタンのjsを1つにまとめてフッター下に配置しているのですが、修正のためにTwitterボタンのjsだけまとめられてない状態です。
なんとかなるといいのですが…
m-create様
>Android版Chromeで「データ使用量を節約」をオンにしていると再現されました。
そうなんですね。有益な情報提供、ありがとうございます。
悩んで悩んでやっと解決したかと思ったらまたドツボにハマる…。素人の私にはそんな感じで苦労が絶えません。
私もシェアボタンを変えたいなぁなんて思っているところです。
Firefoxを使っていますが、最近stinger5のツイートボタンのレイアウトが崩れてしまっており、タブのファビコンがずーっとぐるぐるしてるのが気になってました。
>レイアウトの崩れが発生するのはiOSのGoogleChromeのみ。
とありましたが、試しに修正してみた所、レイアウト崩れが直りました。
あまり情報がなかったうえ、stinger5のサイトも同じ症状だったのでどうしたものかと悩んでおりましたが、貴サイトのお陰で助かりました!ありがとうございますo(_ _*)o
ちなみに、貴サイトのツイートボタンのレイアウトも崩れて見えます(Firefoxでは)ので、修正された方がよいかと…。
レイアウト崩れ、一度直ったものの、しばらくしたらまた崩れてしまいました(汗)
何度もすみません(汗)どうやら貴サイトもstinger5の公式も含め、レイアウト崩れが直っているみたいです。うちのも直りました。よくわかりませんが、問題は解消したのかもしれません。コメント欄を荒らしてしまうことになるので、これらコメントは削除していただいて結構です。
どちらにしろ、記事の情報は有益でした。ありがとうございます。
しろくまさん、コメントありがとうございます^_^
いずれにせよ、修正されたとのことで良かったですね。また何か不具合があれば、ご報告くださいね。