私はSTINGERという人気のブログテーマを長いこと使ってきましたが、さすがに2年ぐらい使っているとそろそろデザインを変えても良いかなぁと思ったりするわけです。
他のブロガーさんのサイトをチェックしていると、これはいいなぁ〜と思えるデザインに遭遇します。
そんなとき、どんなテーマを使っているのか知りたくなりませんか?
大概、フッタ部分(サイトの末尾)にブログのテーマ名がクレジットされているものですが、凝ったブログサイトほど表示されていないことがあるんです。オリジナリティを出したいためにクレジットを外すことがあるのでしょう。
「あー、何のテーマを使っているのか、わからない!!」とがっかりして諦めてしまうのは勿体ありません。
そこで、今日はWordPressのブログテーマを調べる方法を備忘録としてメモ。
ページのソースを表示して「themes」を検索表示する
やり方は超カンタンです。
気になるデザインテーマを使用しているブログのソース(htmlファイルのコード)を見れば一発で解決します。
ソースを表示したら、「themes」と検索します。
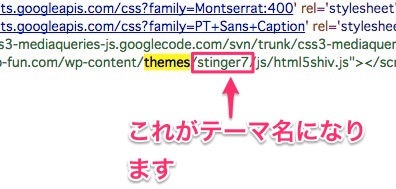
そこに表示されている次のディレクトリを見れば大概わかります。こんな感じ。

上記の「テーマ名」のところの名称を確認しましょう。
サイトの仕組みを理解している方にとっては、当たり前のようなことかもしれませんが、一応、私も忘れないように、備忘録としてエントリーしました。
ソースの表示方法について
ちなみにページのソースを表示する方法は、以下ブラウザごとに違っていますが右クリックして「ページのソースを表示」を選択すればMacだろうとWindowsだろうとソースをチェックすることができます。
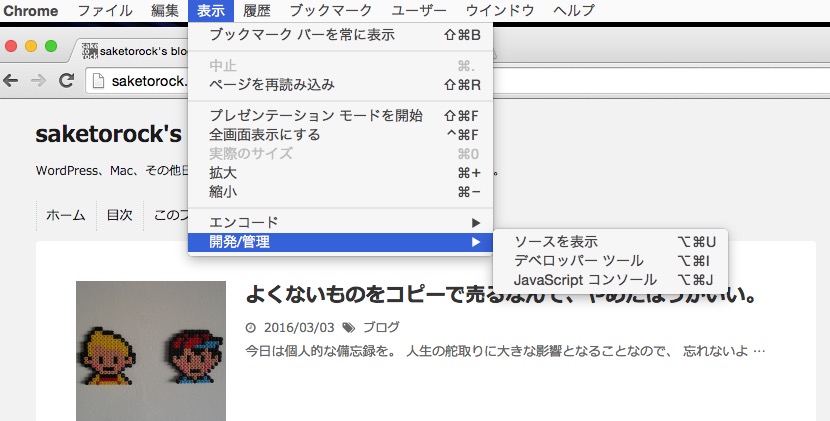
Chrome
メニュー>表示>開発/管理>ソースを表示

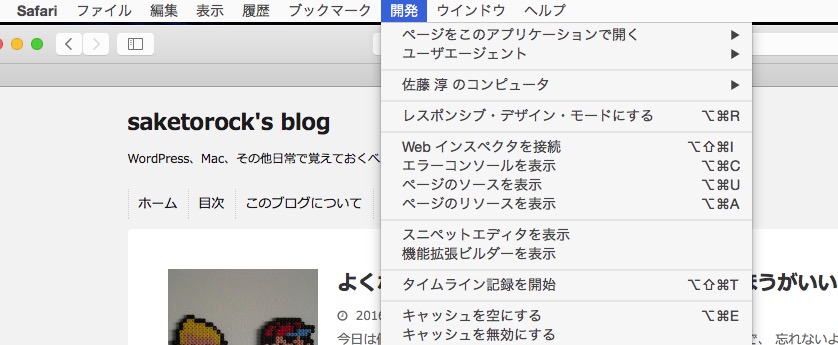
Safari
メニュー>開発>ページソースを表示

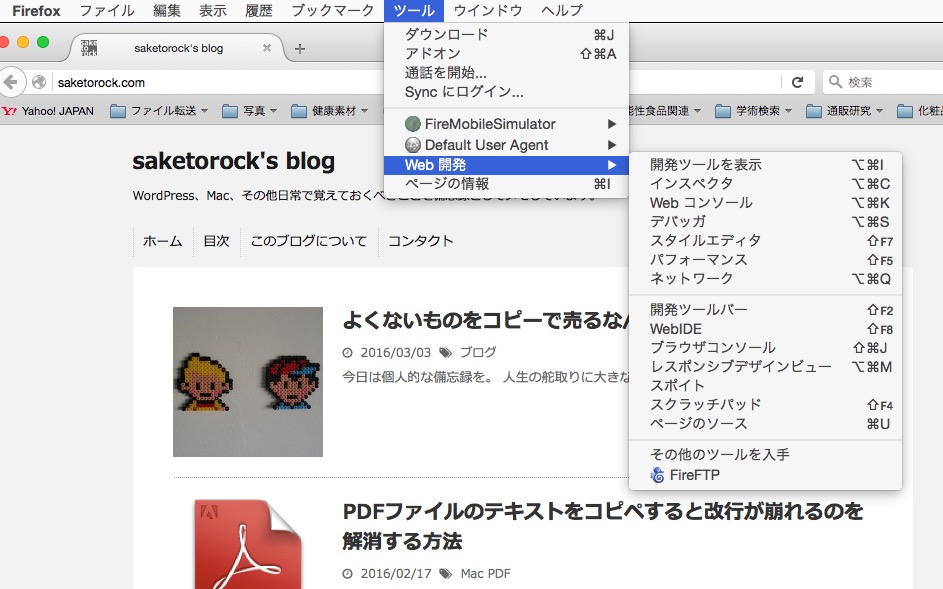
Firefox
メニュー>ツール>web開発/管理>ページのソース

Internet Explorer
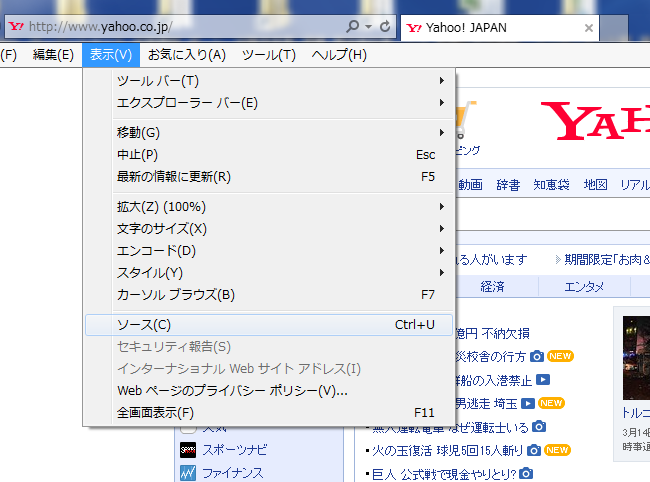
メニュー>表示>ソース

まとめ
まとめるほどか!とどっかの誰かに突っ込まれそうですが、まぁいいや。あは。
自分と誰かのためにまとめておきます。
個人的には、有料テーマですが、「アルバトロス」がすごく気になります。
photo credit: HiTech STEM Lab via photopin (license)



コメント